Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Multi Prefix 2.15.3
Нет прав для скачивания
- Автор темы Len
- Дата начала
Tommi365
Проверенные
- Сообщения
- 391
- Решения
- 4
- Реакции
- 151
- Баллы
- 105
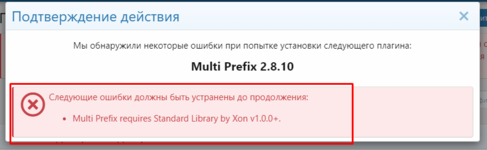
Написано, установи ещё данный плагин, без него работать отказываюсь.Что это за ошибка ? Может кто подсказать ?Посмотреть вложение 125043
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Последнее редактирование:
Len
Локализаторы
- Сообщения
- 3,517
- Решения
- 39
- Реакции
- 9,559
- Баллы
- 20,745
Len обновил(а) ресурс Multi Prefix новой записью:
2.8.14
Узнать больше об этом обновлении...
2.8.14
Минимальные поддерживаемые версии дополнений:
Исправление ошибок
- DbTech Shop - v6.4.3+
- DbTech eCommerce - v2.2.3+
За предоставленное обновление благодарим пользователя Sm1Le
Узнать больше об этом обновлении...
lifesheets
Проверенные
- Сообщения
- 87
- Реакции
- 23
- Баллы
- 315
Нашел баг, В некоторых плагинах, например ресурсы...
Когда заходишь в то префиксы единые.

Если зайти в любой раздел то префикс начинает работать нормально, и каждый определяется под своим ключом!

Когда заходишь в то префиксы единые.

Если зайти в любой раздел то префикс начинает работать нормально, и каждый определяется под своим ключом!

У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Последнее редактирование:
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
Плагин сторонний, всего сразу предусмотреть невозможно, но можно все поправить с помощью исходного кода и extra.lessНашел баг, В некоторых плагинах, например ресурсы...
Когда заходишь в то префиксы единые.
lifesheets
Проверенные
- Сообщения
- 87
- Реакции
- 23
- Баллы
- 315
Привет, это не проблема не в стилях, а в ссылках он должен каждый префикс открывать отдельно!Плагин сторонний, всего сразу предусмотреть невозможно, но можно все поправить с помощью исходного кода и extra.less
Сейчас смотрю код плагина, возможно забили проверку сделать! Вот и проверяется как 1 префикс - 3 шт!
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 320
не подскажешь как через Extra.less разделить префиксы? не допер, и 2 и более префиксов считает как 1Плагин сторонний, всего сразу предусмотреть невозможно, но можно все поправить с помощью исходного кода и extra.less
Последнее редактирование:
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 320
Politarov, ну надо по месту глянуть
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Экстрим
Проверенные
- Сообщения
- 1,501
- Решения
- 6
- Реакции
- 1,491
- Баллы
- 11,280
а копирайт перевода где?У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация
lifesheets
Проверенные
- Сообщения
- 87
- Реакции
- 23
- Баллы
- 315
У меня на сайте на месте))а копирайт перевода где?
lifesheets
Проверенные
- Сообщения
- 87
- Реакции
- 23
- Баллы
- 315
но ссылки не разделяет.Код:.structItem.structItem--resource { .structItem-title { .label { margin: 2px; } } }
Вот может поможет, мой EXTRA.LESSне подскажешь как через Extra.less разделить префиксы? не допер, и 2 и более префиксов считает как 1
Код:
// Область контента
.p-body-header {
padding: 0 3px 6px 3px
}
.p-body-inner {
background: #f6f8fa;
}
// Скриваем стандартный логотип
.has-js .p-header {
display: none;
}
// Обработка логотипа сервера
.p-header-logo {
max-width: 105px;
}
.p-nav-smallLogo img {
max-height: 33px;
max-width: 105px;
}
.p-nav-smallLogo {
display: block;
}
// HEADER | Иконки для разделов
.p-navEl a::before {
font-family: 'Font Awesome 5 Pro';
padding-right: 5px;
}
.p-navEl a[data-nav-id="forums"]::before {
content: "\f015";
}
.p-navEl a[data-nav-id="xa_ams"]::before {
content: "\f0c6";
}
.p-navEl a[data-nav-id="xfrm"]::before {
content: "\f019";
}
.p-navEl a[data-nav-id="tl_groups"]::before {
content: "\f0b1";
}
.p-navEl a[data-nav-id="xfmg"]::before {
content: "\f144";
}
.p-navEl a[data-nav-id="siropuChat"]::before {
content: "\f086";
}
// Иконки для входа/регистрации
.p-nav-opposite {
.p-navgroup-link--logIn:before,
.p-navgroup-link--register:before {
padding-right: 7px;
.m-faBase();
}
// Ссылка авторизации
.p-navgroup-link--logIn:before {
.m-faContent(@fa-var-sign-in, .58em);
}
// Ссылка регистрация
.p-navgroup-link--register:before {
.m-faContent(@fa-var-unlock-alt, .58em);
}
}
// Модификатор для actionBar
.message-footer .actionBar-action--report,
.message-footer .actionBar-action--edit,
.message-footer .actionBar-action--spam,
.message-footer .actionBar-action--delete,
.message-footer .actionBar-action--ip,
.message-footer .actionBar-action--warn,
.message-footer .actionBar-action--bookmark,
.message-footer .actionBar-action--reply,
.message-footer .actionBar-action--mq,
.message-footer .actionBar-action--like,
.message-footer .actionBar-action--reaction,
.message-footer .actionBar-action--bookmark,
.message-footer .actionBar-action--tag,
.message-footer .bestAnswerButton--unselect,
.message-footer .bestAnswerButton--select {
background: none !important;
padding: 2px 15px;
border-color: #ececec;
}
.message-footer .actionBar-action--report:hover,
.message-footer .actionBar-action--edit:hover,
.message-footer .actionBar-action--spam:hover,
.message-footer .actionBar-action--delete:hover,
.message-footer .actionBar-action--ip:hover,
.message-footer .actionBar-action--warn:hover,
.message-footer .actionBar-action--bookmark:hover,
.message-footer .actionBar-action--reply:hover,
.message-footer .actionBar-action--mq:hover,
.message-footer .actionBar-action--like:hover,
.message-footer .actionBar-action--reaction:hover,
.message-footer .actionBar-action--bookmark:hover,
.message-footer .actionBar-action--tag:hover,
.message-footer .bestAnswerButton--unselect:hover,
.message-footer .bestAnswerButton--select:hover {
background: #edf6fd !important;
text-decoration: none !important;
}
// Улучшенные чекбоксы
@controlColor: @xf-textColorMuted;
@controlColor--hover: @xf-paletteColor3;
@controlLabelColor: @xf-textColorMuted;
@controlLabelColor--active: @xf-textColor;
@controlCheckedWeight: bold;
@cursor: pointer;
.formRow,
.inputGroup,
.inputChoices,
.block-footer,
.dataList-cell,
.message-cell--extra {
.iconic,
&.dataList-cell--fa>a {
>i {
color: @controlColor;
}
&:hover>i {
color: @controlColor--hover;
}
}
}
// Don't apply to off-canvas controls
.formRow .iconic>input[type=checkbox] {
+i:before,
+i:after {
transition: @xf-animationSpeed opacity;
}
+i:after {
font-weight: @controlCheckedWeight;
}
~* {
transition: @xf-animationSpeed color;
}
~span.iconic-label {
color: @controlLabelColor;
}
&:checked~span.iconic-label {
color: @controlLabelColor--active;
}
&:checked+i {
color: @controlColor--hover;
}
}
.formRow,
.inputGroup,
.inputChoices,
.block-footer,
.dataList-cell,
.message-cell--extra,
.structItem-extraInfo {
.iconic:hover {
cursor: @cursor;
}
}
// Разделить префиксы
.structItem.structItem--resource {
.structItem-title {
.label {
margin: 2px;
}
}
}
// Scroll Bar
::-webkit-scrollbar {
width: 0px;
}
::-webkit-scrollbar-track {
background: #1f1f1f;
}
::-webkit-scrollbar-thumb {
background: #2d936c;
}
// --------------------------- //
// Скриваем меню быстрое под основным
.has-js .p-sectionLinks {
display: none;
}
// Меню навигации пользователя
.p-navgroup {
background: transparent;
}
.p-navgroup-link {
border: none;
}
// Навигация, убераем фон
.p-nav-list .p-navEl.is-selected {
border: none;
background: transparent;
}
// Навигация, пример ресурсы
.tabs-tab {
color: #a0a39c
}
// button button--icon button--icon--bolt
.button,
a.button,
{
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color .25s ease;
transition: background-color .25s ease;
font-size: 12px;
color: #454545;
border-radius: 4px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;
text-align: center;
color: #ececec;
background: #262626;
border: none;
border-color: #1f1f1f #393939 #393939 #1f1f1f;
}
.button.button--link,
a.button.button--link,
a.button.button--cta {
background: #262626;
color: #ececec;
border-color: #1f1f1f #393939 #393939 #1f1f1f;
}Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
Ссылка на что, на тему или ресурс, она в принципе однано ссылки не разделяет.
Чем? Нахрена всем твой extra.less :)Вот может поможет, мой EXTRA.LESS
lifesheets
Проверенные
- Сообщения
- 87
- Реакции
- 23
- Баллы
- 315
Ссылка на префикс, если несколько то фильтрСсылка на что, на тему или ресурс, она в принципе одна
Чем? Нахрена всем твой extra.less :)
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 320
в ресурсах когда несколько префиксов тыкаешь там на второй или третий то в фильтр выбирается первый. нету проверки на префиксыСсылка на что, на тему или ресурс, она в принципе одна
Чем? Нахрена всем твой extra.less :)
syrauk
Заблокирован
- Сообщения
- 187
- Решения
- 2
- Реакции
- 96
- Баллы
- 90
Ребят. Из-за этого плагина у меня яндекс крит. ошибки спамит.
Можете подсказать, как правильно с этим работать? Не могу понять как правильно Get параметры прописать в robots.txt
Вот примеры страниц (домен стёр)
| Найдены страницы-дубли с GET-параметрами | Некоторые страницы с GET-параметрами в URL дублируют содержимое других страниц (без GET-параметров). Например,
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
дублирует
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
. Из-за их обхода информация о важных для вас страницах может медленнее передаваться в поисковую базу, что может влиять на состояние сайта в поиске.Если в поиске есть дубли из-за GET-параметров, рекомендуем использовать директиву
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
в robots.txt, чтобы робот игнорировал незначащие GET-параметры и объединил все сигналы со страниц-копий на основной странице. Когда робот узнает о внесенных изменениях, страницы с незначащими GET-параметрами пропадут из поиска |
Можете подсказать, как правильно с этим работать? Не могу понять как правильно Get параметры прописать в robots.txt
Вот примеры страниц (домен стёр)
| GET-параметр | Примеры страниц | Страницы без get-параметров |
|---|---|---|
| prefix_id[301] |
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
|
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
|
GooglOFF
Проверенные
- Сообщения
- 41
- Решения
- 1
- Реакции
- 5
- Баллы
- 3,310
В новой версии исправили это?в ресурсах когда несколько префиксов тыкаешь там на второй или третий то в фильтр выбирается первый. нету проверки на префиксы
Politarov
Проверенные
- Сообщения
- 145
- Решения
- 2
- Реакции
- 18
- Баллы
- 320
нетВ новой версии исправили это?