Skaiman
Заблокирован
- Сообщения
- 17,572
- Решения
- 199
- Реакции
- 32,867
- Баллы
- 18,475
Skaiman добавил(а) новый ресурс:
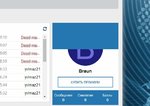
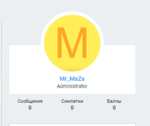
[SVG] Панель пользователя (визитера) - Добавляем виджет кастомной пользовательской панели в сайдбар.
Узнать больше об этом ресурсе...
[SVG] Панель пользователя (визитера) - Добавляем виджет кастомной пользовательской панели в сайдбар.
Создаем новый виджет HTML:
Ключ виджета: visitor_panel_new
Заголовок: не нужен
Позиции для отображения: Список разделов: Боковая панель 1
Шаблон:
HTML:<xf:if is="$xf.visitor.user_id"> <div class="visitor-panel-new"> <div class="visitor"> <div class="vpn-header"></div> <div class="contentRow-figure"> <xf:avatar user="{$xf.visitor}" size="l" href="" notooltip="true" update="{{ link('account/avatar', $xf.visitor) }}" />...
Узнать больше об этом ресурсе...