Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
[SVG] Панель пользователя (визитера)
- Автор темы Skaiman
- Дата начала
DraveMor
Проверенные
- Сообщения
- 90
- Реакции
- 112
- Баллы
- 5,535
Как туда вначале перед текстом впихнуть FontAwesome иконки? Лучше спрошу, чтобы ничего не испортить) Подскажите люди добрые) Желательно скажите куда точно вставить и что -_- извиняюсь за такое..)
Самый лёгкий вариант:
HTML:
<div class="stats">
<div class="column">
<div><i class="fas fa-comments"></i> {$xf.visitor.message_count|number}</div>
</div>
<div class="column">
<div><i class="fas fa-heart"></i> {$xf.visitor.like_count|number}</div>
</div>
<div class="column">
<div><i class="fas fa-trophy"></i> {$xf.visitor.trophy_points|number}</div>
</div>
</div>P.S. Не забудьте подключить FA
Можно ещё сделать через CSS, для более деликатного кода.
Последнее редактирование:
<xf:fa icon="fas fa-comments" /><i class="fas fa-comments"></i>
MISTAKE
Заблокирован
- Сообщения
- 295
- Решения
- 1
- Реакции
- 141
- Баллы
- 340
Самый лёгкий вариант:
HTML:<div class="stats"> <div class="column"> <div><i class="fas fa-comments"></i> {$xf.visitor.message_count|number}</div> </div> <div class="column"> <div><i class="fas fa-heart"></i> {$xf.visitor.like_count|number}</div> </div> <div class="column"> <div><i class="fas fa-trophy"></i> {$xf.visitor.trophy_points|number}</div> </div> </div>
P.S. Не забудьте подключить FA
Можно ещё сделать через CSS, для более деликатного кода.
Подключены) Спасибо мужики!)<xf:fa icon="fas fa-comments" />
Koful
Проверенные
- Сообщения
- 568
- Решения
- 9
- Реакции
- 467
- Баллы
- 8,165
Настройки стиля => Аватары => Радиус границы аватара => 0%Подскажите как аватары сделать квадратными?
Koful
Проверенные
- Сообщения
- 568
- Решения
- 9
- Реакции
- 467
- Баллы
- 8,165
не понялОни тогда не будут катится
а куда они должны "катится"?
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,181
- Баллы
- 21,375
ну мы ж не в армиине понял
а куда они должны "катится"?
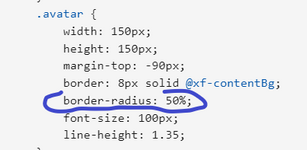
Не помоглоНастройки стиля => Аватары => Радиус границы аватара => 0%
Подскажите как аватары сделать квадратными?
Изменить наborder-radius: 50%;
border-radius: 0%;
Efremov
Проверенные
- Сообщения
- 3,375
- Решения
- 54
- Реакции
- 2,124
- Баллы
- 8,575
А что именно вы сделали?Не помогло
Похожие темы
- Ответы
- 5
- Просмотры
- 588
R
- Ответы
- 5
- Просмотры
- 2K
- Ответы
- 21
- Просмотры
- 4K
- Ответы
- 0
- Просмотры
- 2K