Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
[SVG] Messengers 2.2.3
Нет прав для скачивания
- Автор темы Skaiman
- Дата начала
DreamTails
Проверенные
- Сообщения
- 1,762
- Решения
- 92
- Реакции
- 2,412
- Баллы
- 2,050
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
скорее всего в стиле постбит измененНе могу понять как ее переменить в самый низ.
Evgeny482rus
Проверенные
- Сообщения
- 44
- Решения
- 1
- Реакции
- 0
- Баллы
- 148
Приветствую, возможно ли отключить отображения некоторых не используемых иконок вообще?скорее всего в стиле постбит изменен
Ignatov
Проверенные
- Сообщения
- 695
- Решения
- 3
- Реакции
- 158
- Баллы
- 28,545
Помогите немного разобраться с модификацией.
В дефолтном стиле все норм. Но в новых стилях она не сработала.
Модификация:
Найти:
Заменить на:
Но в новом стиле код шаблона, соответственно, не такой как в дефолтном.
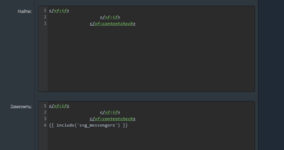
Код шаблона нового стиля:
И как мне правильно ее применить?
В дефолтном стиле все норм. Но в новых стилях она не сработала.
Модификация:
Найти:
Код:
/(<div class="message-userExtras">)(.*?)(<\/div>)(.*?)(<\/xf:if>)/s
Код:
$0
{{ include('svg_messengers') }}Но в новом стиле код шаблона, соответственно, не такой как в дефолтном.
Код шаблона нового стиля:
Код:
<xf:macro name="user_info"
arg-user="!"
arg-fallbackName=""
arg-includeMicrodata="{{ true }}"
arg-itemProp="">
<section class="message-user"
{{ $includeMicrodata ? 'itemprop="' . $itemProp . '" itemscope itemtype="https://schema.org/Person" itemid="' . ($user ? link('canonical:members', $user) : '') . '"' : '' }}>
<xf:if is="$includeMicrodata && $user">
<meta itemprop="url" content="{{ link('canonical:members', $user) }}" />
</xf:if>
<div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}">
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" />
<xf:if is="$xf.options.showMessageOnlineStatus && $user">
<xf:if is="$user.isOnline()">
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>
<xf:elseif is="property('dt_offline_indicator')" />
<span class="message-avatar-offline" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="Offline"></span>
</xf:if>
</xf:if>
<xf:if is="{$__globals.thread.user_id} == {$user.user_id} && (property('dt_thread_owner') != 'none')">
<xf:if is="property('dt_thread_owner') == 'icon'">
<div class="message-avatar-owner" data-xf-init="tooltip" title="{{ phrase('thread') }} {{ phrase('author') }}">
<i class="fas fa-pen-alt"></i>
</div>
</xf:if>
</xf:if>
</div>
</div>
<div class="message-userDetails">
<h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'name' : '' }}" /></h4>
<xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
</div>
<xf:if is="$user.user_id">
<xf:set var="$extras" value="{{ property('messageUserElements') }}" />
<xf:if contentcheck="true">
<div class="message-userExtras{{ (property('dt_collapsible_extras') AND property('dt_messages_layout') == 'option1') ? ' message-userExtras-body message-userExtras--collapsible' : '' }}">
<xf:contentcheck>
<xf:if is="$extras.register_date">
<dl class="pairs pairs--justified">
<dt>{{ phrase('joined') }}</dt>
<dd>{{ date($user.register_date) }}</dd>
</dl>
</xf:if>
<xf:if is="$extras.message_count">
<dl class="pairs pairs--justified">
<dt>{{ phrase('messages') }}</dt>
<dd>{$user.message_count|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.solutions AND $user.question_solution_count">
<dl class="pairs pairs--justified">
<dt>{{ phrase('solutions') }}</dt>
<dd>{$user.question_solution_count|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.reaction_score">
<dl class="pairs pairs--justified">
<dt>{{ phrase('reaction_score') }}</dt>
<dd>{$user.reaction_score|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.trophy_points && $xf.options.enableTrophies">
<dl class="pairs pairs--justified">
<dt>{{ phrase('points') }}</dt>
<dd>{$user.trophy_points|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.age && $user.Profile.age">
<dl class="pairs pairs--justified">
<dt>{{ phrase('age') }}</dt>
<dd>{$user.Profile.age}</dd>
</dl>
</xf:if>
<xf:if is="$extras.location && $user.Profile.location">
<dl class="pairs pairs--justified">
<dt>{{ phrase('location') }}</dt>
<dd>
<xf:if is="$xf.options.geoLocationUrl">
<a href="{{ link('misc/location-info', '', {'location': $user.Profile.location}) }}" rel="nofollow noreferrer" target="_blank" class="u-concealed">{$user.Profile.location}</a>
<xf:else />
{$user.Profile.location}
</xf:if>
</dd>
</dl>
</xf:if>
<xf:if is="$extras.website && $user.Profile.website">
<dl class="pairs pairs--justified">
<dt>{{ phrase('website') }}</dt>
<dd><a href="{$user.Profile.website}" rel="nofollow" target="_blank">{$user.Profile.website|url_display('host', phrase('visit_site'))}</a></dd>
</dl>
</xf:if>
<xf:if is="$extras.custom_fields">
<xf:macro template="custom_fields_macros" name="custom_fields_values"
arg-type="users"
arg-group="personal"
arg-set="{$user.Profile.custom_fields}"
arg-additionalFilters="{{ ['message'] }}"
arg-valueClass="pairs pairs--justified" />
<xf:if is="$user.canViewIdentities()">
<xf:macro template="custom_fields_macros" name="custom_fields_view"
arg-type="users"
arg-group="contact"
arg-set="{$user.Profile.custom_fields}"
arg-additionalFilters="{{ ['message'] }}"
arg-valueClass="pairs pairs--justified" />
</xf:if>
</xf:if>
</xf:contentcheck>
</div>
</xf:if>
</xf:if>
<span class="message-userArrow"></span>
</section>
</xf:macro>
<xf:macro name="user_info_simple" arg-user="!" arg-fallbackName="" arg-includeMicrodata="{{ true }}" arg-itemProp="">
<header class="message-user"
{{ $includeMicrodata ? 'itemprop="' . $itemProp . '" itemscope itemtype="https://schema.org/Person" itemid="' . ($user ? link('canonical:members', $user) : '') . '"' : '' }}>
<xf:if is="$includeMicrodata">
<meta itemprop="name" content="{{ $user.username ?: $fallbackName }}" />
<xf:if is="$user">
<meta itemprop="url" content="{{ link('canonical:members', $user) }}" />
</xf:if>
</xf:if>
<div class="message-avatar">
<div class="message-avatar-wrapper">
<xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" />
</div>
</div>
<span class="message-userArrow"></span>
</header>
</xf:macro>
<xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!">
<xf:if contentcheck="true">
<xf:css src="attachments.less" />
<section class="message-attachments">
<h4 class="block-textHeader">{{ phrase('attachments') }}</h4>
<ul class="attachmentList">
<xf:contentcheck>
<xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)">
<xf:macro template="attachment_macros" name="attachment_list_item"
arg-attachment="{$attachment}"
arg-canView="{$canView}" />
</xf:foreach>
</xf:contentcheck>
</ul>
</section>
</xf:if>
</xf:macro>
<xf:macro name="signature" arg-user="!">
<xf:if is="$xf.visitor.Option.content_show_signature AND $user.Profile.signature">
<xf:if contentcheck="true">
<aside class="message-signature">
<xf:contentcheck>
{{ bb_code($user.Profile.signature, 'user:signature', $user) }}
</xf:contentcheck>
</aside>
</xf:if>
</xf:if>
</xf:macro>Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
это каких?Но в новых стилях она не сработала.
Ignatov
Проверенные
- Сообщения
- 695
- Решения
- 3
- Реакции
- 158
- Баллы
- 28,545
MaterialXen.это каких?
От DohTheme
Конкретно этого стиля здесь на форуме не нашел.
Ignatov
Проверенные
- Сообщения
- 695
- Решения
- 3
- Реакции
- 158
- Баллы
- 28,545
Если бы ещё понимать, как его поменять))по идеи там регулярное выражение, если в твоем стиле полностью изменен шаблон и не находит даже по нему, нет интереса смотреть все эти портянки с кодом, попробуй поменять порядок применения
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
ну если нашел модификацию, то какая проблема найти в ней порядок применения, но что то подсказывает мне все это связано с прямыми правками шаблоновЕсли бы ещё понимать, как его поменять))
а так то все эти стили от TH, DohTheme и прочие, только усложняют все, напичкано всякого, что надо и не надо, новички ведутся, сами хрен могут разобраться и начинается, в основном плагины создаются на дефолтном стиле и учесть все их заморочки не возможно, я уже не раз доказывал, что стили надо делать дочерние дефолтного, меньше проблем, а те фишки можно и на не него сделать
Последнее редактирование модератором:
DimmmCom
Проверенные
- Сообщения
- 491
- Решения
- 23
- Реакции
- 1,014
- Баллы
- 11,235
Подправь регулярку поиска. В кастомном стиле в искомом div к стандартному классу добавляется кастомный, а регулярка ожидает, что в тэге div не будут изменены атрибуты.Помогите немного разобраться с модификацией.
В дефолтном стиле все норм. Но в новых стилях она не сработала.
Модификация:
Найти:
Заменить на:Код:/(<div class="message-userExtras">)(.*?)(<\/div>)(.*?)(<\/xf:if>)/s
Код:$0 {{ include('svg_messengers') }}
Но в новом стиле код шаблона, соответственно, не такой как в дефолтном.
Код шаблона нового стиля:
И как мне правильно ее применить?Код:<xf:macro name="user_info" arg-user="!" arg-fallbackName="" arg-includeMicrodata="{{ true }}" arg-itemProp=""> <section class="message-user" {{ $includeMicrodata ? 'itemprop="' . $itemProp . '" itemscope itemtype="https://schema.org/Person" itemid="' . ($user ? link('canonical:members', $user) : '') . '"' : '' }}> <xf:if is="$includeMicrodata && $user"> <meta itemprop="url" content="{{ link('canonical:members', $user) }}" /> </xf:if> <div class="message-avatar {{ ($xf.options.showMessageOnlineStatus && $user && $user.isOnline()) ? 'message-avatar--online' : '' }}"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" /> <xf:if is="$xf.options.showMessageOnlineStatus && $user"> <xf:if is="$user.isOnline()"> <span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span> <xf:elseif is="property('dt_offline_indicator')" /> <span class="message-avatar-offline" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="Offline"></span> </xf:if> </xf:if> <xf:if is="{$__globals.thread.user_id} == {$user.user_id} && (property('dt_thread_owner') != 'none')"> <xf:if is="property('dt_thread_owner') == 'icon'"> <div class="message-avatar-owner" data-xf-init="tooltip" title="{{ phrase('thread') }} {{ phrase('author') }}"> <i class="fas fa-pen-alt"></i> </div> </xf:if> </xf:if> </div> </div> <div class="message-userDetails"> <h4 class="message-name"><xf:username user="$user" rich="true" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'name' : '' }}" /></h4> <xf:usertitle user="$user" tag="h5" class="message-userTitle" banner="true" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" /> <xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" /> </div> <xf:if is="$user.user_id"> <xf:set var="$extras" value="{{ property('messageUserElements') }}" /> <xf:if contentcheck="true"> <div class="message-userExtras{{ (property('dt_collapsible_extras') AND property('dt_messages_layout') == 'option1') ? ' message-userExtras-body message-userExtras--collapsible' : '' }}"> <xf:contentcheck> <xf:if is="$extras.register_date"> <dl class="pairs pairs--justified"> <dt>{{ phrase('joined') }}</dt> <dd>{{ date($user.register_date) }}</dd> </dl> </xf:if> <xf:if is="$extras.message_count"> <dl class="pairs pairs--justified"> <dt>{{ phrase('messages') }}</dt> <dd>{$user.message_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.solutions AND $user.question_solution_count"> <dl class="pairs pairs--justified"> <dt>{{ phrase('solutions') }}</dt> <dd>{$user.question_solution_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.reaction_score"> <dl class="pairs pairs--justified"> <dt>{{ phrase('reaction_score') }}</dt> <dd>{$user.reaction_score|number}</dd> </dl> </xf:if> <xf:if is="$extras.trophy_points && $xf.options.enableTrophies"> <dl class="pairs pairs--justified"> <dt>{{ phrase('points') }}</dt> <dd>{$user.trophy_points|number}</dd> </dl> </xf:if> <xf:if is="$extras.age && $user.Profile.age"> <dl class="pairs pairs--justified"> <dt>{{ phrase('age') }}</dt> <dd>{$user.Profile.age}</dd> </dl> </xf:if> <xf:if is="$extras.location && $user.Profile.location"> <dl class="pairs pairs--justified"> <dt>{{ phrase('location') }}</dt> <dd> <xf:if is="$xf.options.geoLocationUrl"> <a href="{{ link('misc/location-info', '', {'location': $user.Profile.location}) }}" rel="nofollow noreferrer" target="_blank" class="u-concealed">{$user.Profile.location}</a> <xf:else /> {$user.Profile.location} </xf:if> </dd> </dl> </xf:if> <xf:if is="$extras.website && $user.Profile.website"> <dl class="pairs pairs--justified"> <dt>{{ phrase('website') }}</dt> <dd><a href="{$user.Profile.website}" rel="nofollow" target="_blank">{$user.Profile.website|url_display('host', phrase('visit_site'))}</a></dd> </dl> </xf:if> <xf:if is="$extras.custom_fields"> <xf:macro template="custom_fields_macros" name="custom_fields_values" arg-type="users" arg-group="personal" arg-set="{$user.Profile.custom_fields}" arg-additionalFilters="{{ ['message'] }}" arg-valueClass="pairs pairs--justified" /> <xf:if is="$user.canViewIdentities()"> <xf:macro template="custom_fields_macros" name="custom_fields_view" arg-type="users" arg-group="contact" arg-set="{$user.Profile.custom_fields}" arg-additionalFilters="{{ ['message'] }}" arg-valueClass="pairs pairs--justified" /> </xf:if> </xf:if> </xf:contentcheck> </div> </xf:if> </xf:if> <span class="message-userArrow"></span> </section> </xf:macro> <xf:macro name="user_info_simple" arg-user="!" arg-fallbackName="" arg-includeMicrodata="{{ true }}" arg-itemProp=""> <header class="message-user" {{ $includeMicrodata ? 'itemprop="' . $itemProp . '" itemscope itemtype="https://schema.org/Person" itemid="' . ($user ? link('canonical:members', $user) : '') . '"' : '' }}> <xf:if is="$includeMicrodata"> <meta itemprop="name" content="{{ $user.username ?: $fallbackName }}" /> <xf:if is="$user"> <meta itemprop="url" content="{{ link('canonical:members', $user) }}" /> </xf:if> </xf:if> <div class="message-avatar"> <div class="message-avatar-wrapper"> <xf:avatar user="$user" size="s" defaultname="{$fallbackName}" itemprop="{{ $includeMicrodata ? 'image' : '' }}" /> </div> </div> <span class="message-userArrow"></span> </header> </xf:macro> <xf:macro name="attachments" arg-attachments="!" arg-message="!" arg-canView="!"> <xf:if contentcheck="true"> <xf:css src="attachments.less" /> <section class="message-attachments"> <h4 class="block-textHeader">{{ phrase('attachments') }}</h4> <ul class="attachmentList"> <xf:contentcheck> <xf:foreach loop="$attachments" value="$attachment" if="!$message.isAttachmentEmbedded($attachment)"> <xf:macro template="attachment_macros" name="attachment_list_item" arg-attachment="{$attachment}" arg-canView="{$canView}" /> </xf:foreach> </xf:contentcheck> </ul> </section> </xf:if> </xf:macro> <xf:macro name="signature" arg-user="!"> <xf:if is="$xf.visitor.Option.content_show_signature AND $user.Profile.signature"> <xf:if contentcheck="true"> <aside class="message-signature"> <xf:contentcheck> {{ bb_code($user.Profile.signature, 'user:signature', $user) }} </xf:contentcheck> </aside> </xf:if> </xf:if> </xf:macro>
Код:
/(<div class="message-userExtras)(.*?)(<\/div>)(.*?)(<\/xf:if>)/sSkaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,180
- Баллы
- 21,375
И опять не туда, когда у YouTube появился мессенджер?Вот, теперь по адресу пишу. Возможно ли добавить соц сеть YouTube для версии 2.2.16?
Похожие темы
- Ответы
- 5
- Просмотры
- 2K