Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
[XFI] Custom Conversation Button 2.1.0
Нет прав для скачивания
- Автор темы Mirovinger
- Дата начала
Mirovinger
Администрация
- Сообщения
- 23,614
- Решения
- 86
- Реакции
- 59,056
- Баллы
- 50,975
Не появится, если запрещено вести переписки, основные права для групп настройте корректно.
CoolSten
Проверенные
- Сообщения
- 22
- Реакции
- 0
- Баллы
- 3,305
Разрешение на переписки стояло, но без этих пунктов, почему-то не работало:
Ограничение по времени на редактирование собственных сообщений (в минутах)
Максимум получателей сообщений
Установил разрешение на эти два пункта и теперь все ок, спасибо.1
Ограничение по времени на редактирование собственных сообщений (в минутах)
Максимум получателей сообщений
Установил разрешение на эти два пункта и теперь все ок, спасибо.1
WoT_Seller
Проверенные
- Сообщения
- 48
- Реакции
- 0
- Баллы
- 305
- Сообщения
- 3,116
- Решения
- 123
- Реакции
- 13,675
- Баллы
- 9,845
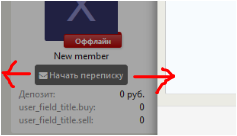
[cXF] Conversation ButtonПодскажите кто-то, как можно сделать так же, как на скрине?
А у меня вот так)
WoT_Seller
Проверенные
- Сообщения
- 48
- Реакции
- 0
- Баллы
- 305
Спасибо, плагин нашёл и установил.
НО! Теперь другая беда :
Иконка-то появилась, но нажимая на неё просто переходит в диалог с пользователем. А нужно, чтобы подставляла тайтл из темы, в которой нажали на иконку.
Поменял шило - на мыло в общем)
Mirovinger
Администрация
- Сообщения
- 23,614
- Решения
- 86
- Реакции
- 59,056
- Баллы
- 50,975
Mirovinger обновил(а) ресурс [XFI] Custom Conversation Button новой записью:
2.1.0
Узнать больше об этом обновлении...
2.1.0
- Совместимость с XenForo 2.1
Узнать больше об этом обновлении...
Mirovinger
Администрация
- Сообщения
- 23,614
- Решения
- 86
- Реакции
- 59,056
- Баллы
- 50,975
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Hope
Premium
- Сообщения
- 48,330
- Решения
- 22
- Реакции
- 72,179
- Баллы
- 40,905
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
sery2013
Проверенные
- Сообщения
- 108
- Реакции
- 8
- Баллы
- 3,315
Именно эту версию и ставил, да и другие [cXF] Conversation Button тоже самая ошибка.У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация
Mirovinger
Администрация
- Сообщения
- 23,614
- Решения
- 86
- Реакции
- 59,056
- Баллы
- 50,975
Вообще совместимо, да и у меня не используется fa в html, так что ошибка не от данного дополнения, прошу писать в нужной теме и смотреть на версии.C XF 2.0 совместимо?
Ошибка при установке
Код:Упс! Мы столкнулись с некоторыми проблемами. Строка 13: Unknown tag fa encountered.
Mirovinger
Администрация
- Сообщения
- 23,614
- Решения
- 86
- Реакции
- 59,056
- Баллы
- 50,975
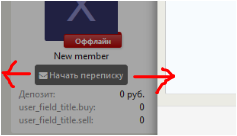
Специально для Вас, у меня иконка выводится таким образом.
Отсюда следует, что не может быть такой ошибки, иначе бы я проверку сделал на версию движка.
Less:
.customConvButton {
&-wrapper {
text-align: center;
display: block;
margin-top: 3px;
}
&-button {
&:hover {
background-color: @mr-button-color-hover;
border-color: @mr-button-color-hover;
text-decoration: none;
}
&--conversation {
.mr-buttonBase();
background: @mr-button-color;
border-color: @mr-button-color;
}
}
&-text {
color: @xf-paletteNeutral1;
&:before {
.m-faBase();
.m-faContent("@{fa-var-envelope}\20");
@media (max-width: @xf-responsiveMedium) {
display: block;
}
}
}
&-resp {
@media (max-width: @xf-responsiveMedium) {
display: none;
}
}
}liner
Проверенные
- Сообщения
- 1,066
- Решения
- 3
- Реакции
- 412
- Баллы
- 11,095
Mirovinger, подскажите, пожалуйста, что внести в less, чтобы кнопка "начать переписку" заняла всю ширину постбита (для обычного, не мобильного, стиля?)