Mirovinger
Администрация
- Сообщения
- 23,345
- Решения
- 80
- Реакции
- 58,266
- Баллы
- 33,475
Допустим, но нужно видеть по месту, что бы мне не устанавливать себе дополнение.
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
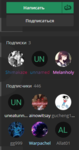
Mirovinger, а можете, пожалуйста, сделать реквест фичи или подсказать как её реализовать? Хотел вывести под кнопкой "написать" список подписчиков пользователя (примерно как в ВК, ага). Взял код изmember_about, отвечающий за это, но не получилось его завести. Через дамп переменных, выведенных под кнопкой, не нашёл нужные, отвечающие за фолловеров, например $followerUser и $followersCount
Кстати что-бы подписчики отображались как на лзт точнее вк можно как-то реализовать здесь?

Здравствуйте) Я не настолько шарю в этом, можете немного подробнее подсказать..?) Был бы благодарен, и копеечка с меня)$user.Following
$0
<xf:sidenav>
<div class="block">
<div class="block-container">
<h3 class="block-header">{{ phrase('users') }}</h3>
<div class="block-body block-row">
<xf:foreach loop="$user.Following" value="$follow">
<xf:avatar user="$follow.FollowUser" size="xs" />
<xf:username user="$follow.FollowUser" rich="true" />
</xf:foreach>
</div>
</div>
</div>
</xf:sidenav>Сделал как вы выше отписали, получилось вот..Простая модификация как пример
Шаблон: member_view
Найти: <xf:css src="member.less" />
Ключ: придумать свой
Заменить:
РезультатHTML:$0[ATTACH type="full"]112535[/ATTACH] <xf:sidenav> <div class="block"> <div class="block-container"> <h3 class="block-header">{{ phrase('users') }}</h3> <div class="block-body block-row"> <xf:foreach loop="$user.Following" value="$follow"> <xf:avatar user="$follow.FollowUser" size="xs" /> <xf:username user="$follow.FollowUser" rich="true" /> </xf:foreach> </div> </div> </div> </xf:sidenav>
Посмотреть вложение 112534
Это косяк стиляСделал как вы выше отписали, получилось вот..
Мне надо чтобы было под аватаркой два блока (подписчики и подписки, а не список слева от аватара) сможете помочь?) Просто я там создал, а получилась маленькая полоска никами и аватарками.. как выше скинул скрин..Простая модификация как пример
Шаблон: member_view
Найти: <xf:css src="member.less" />
Ключ: придумать свой
Заменить:
РезультатHTML:$0 <xf:sidenav> <div class="block"> <div class="block-container"> <h3 class="block-header">{{ phrase('users') }}</h3> <div class="block-body block-row"> <xf:foreach loop="$user.Following" value="$follow"> <xf:avatar user="$follow.FollowUser" size="xs" /> <xf:username user="$follow.FollowUser" rich="true" /> </xf:foreach> </div> </div> </div> </xf:sidenav>
Посмотреть вложение 112534
решил?Мне надо чтобы было под аватаркой два блока (подписчики и подписки, а не список слева от аватара) сможете помочь?) Просто я там создал, а получилась маленькая полоска никами и аватарками.. как выше скинул скрин..
Да, решение выше) Только немного поправить надо будет)решил?
<xf:if is="$user.Following">
<xf:if contentcheck="true">
<div class="block-row block-row--separated">
<h4 class="block-textHeader">Подписки</h4>
<ul class="listHeap">
<xf:contentcheck>
<xf:foreach loop="$user.Following" value="$follow">
<li>
<xf:avatar user="$follow.FollowUser" size="s" />
</li>
</xf:foreach>
</xf:contentcheck>
</ul>
</div>
</xf:if>
</xf:if>
<xf:if is="$follow">
<xf:if contentcheck="true">
<div class="block-row block-row--separated">
<h4 class="block-textHeader">Подписчики</h4>
<ul class="listHeap">
<xf:contentcheck>
<xf:foreach loop="$xf.app.em.getRepository('XF:UserFollow').findFollowersForProfile($user).fetch()" value="$follow">
<li>
<xf:avatar user="$follow.User" size="s" />
</li>
</xf:foreach>
</xf:contentcheck>
</ul>
</div>
</xf:if>
</xf:if>Через оператор $i?
<xf:foreach loop="$user.Following" i="$i" value="$follow">
<xf:if is="$i < 6">
<xf:avatar user="$follow.FollowUser" size="s" />
</xf:if>
</xf:foreach>
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

