Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Если всё сделано по инструкции, то должно работать, проверено и не раз.
Линк на живой пример форума, можно в ЛС.
Линк на живой пример форума, можно в ЛС.
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
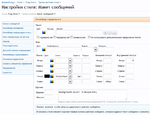
с width: 142px; колдуйтеMirovinger, Все сделал именно так. Данные кинул в ЛС
/* Mod avatar */
.thread_view .messageList a.avatar img,
.thread_view .quickReply a.avatar img,
.conversation_view .messageList a.avatar img,
.conversation_view .quickReply a.avatar img
{
width: 120px;
height: auto;
}
/* End Mod avatar */



<xen:avatar user="$user" size="m" /><xen:avatar user="$user" size="l" img="true" class="Ava150"/>/* BIG AVATARS */
.Ava150 img {
max-width: 132px;
max-height: 132px;
height: auto;
width: auto;
}
.message .messageUserInfo {
width: 138px !important;
}
.Responsive .message .messageUserInfo {
width: auto !important;
}
.message .messageInfo {
margin-left: 172px !important;
}
/* END BIG AVATARS */Ну не хочется мне вордпресс ставить :) а xenport-у использую только из за интеграции с xenrio.Читаю посты и просто в шоке. Неужели эта кривейшая КсенПорта стоит этих всех усилий и правок... Жуть.
.thread_view .messageList a.avatar img,
.thread_view .quickReply a.avatar img,
.conversation_view .messageList a.avatar img,
.conversation_view .quickReply a.avatar img,
.EWRporta_ArticleView .quickReply a.avatar img{
height: auto;
width: 120px;
}На днях заметил еще 1 траблу с портой, когда оставляешь сообщение, после этого аватар косячит, для фикса нужно в код Mirovinger, добавить:В EXTRA.css, заметить предлагаемый из мануала код на этот.
Код:.thread_view .messageList a.avatar img, .thread_view .quickReply a.avatar img, .conversation_view .messageList a.avatar img, .conversation_view .quickReply a.avatar img, .EWRporta_ArticleView .quickReply a.avatar img{ height: auto; width: 120px; }
/* Mod avatar */
.thread_view .messageList a.avatar img,
.thread_view .quickReply a.avatar img,
.conversation_view .messageList a.avatar img,
.conversation_view .quickReply a.avatar img,
.EWRporta_ArticleView .messageList a.avatar img,
.EWRporta_ArticleView .quickReply a.avatar img{
height: auto;
width: 120px;
}
/* End Mod avatar */
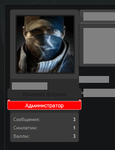
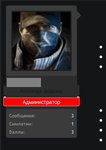
Подскажите пожалуйста как совсем немного расширить, а то каша уже после увеличения авок в голове)PaulZibert, расширить немного блок информации о пользователе или формат даты изменить
Это Вы в графическом редакторе так?)
через просмотр кода )Это Вы в графическом редакторе так?)
Подскажите пожалуйста какие изменения в код надо внести что бы стало так как у Вас на скрине :)через просмотр кода )
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

