Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Большие аватары в темах форума
- Автор темы Hope
- Дата начала
-
- Теги
- большие аватары
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Это из инструкции проделывали?
В шаблон EXTRA.css добавляем:
В шаблон EXTRA.css добавляем:
Код:
.thread_view .messageList a.avatar img,
.thread_view .quickReply a.avatar img,
.conversation_view .messageList a.avatar img,
.conversation_view .quickReply a.avatar img
{
width: 142px;
height: auto;
}v1dark
Проверенные
- Сообщения
- 116
- Реакции
- 17
- Баллы
- 5,520
Да делал по данному гайду...Это из инструкции проделывали?
В шаблон EXTRA.css добавляем:
Код:.thread_view .messageList a.avatar img, .thread_view .quickReply a.avatar img, .conversation_view .messageList a.avatar img, .conversation_view .quickReply a.avatar img { width: 142px; height: auto; }
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Доступ к шаблонам предоставьте, гляну.
Kirill2511
Участники
- Сообщения
- 9
- Реакции
- 11
- Баллы
- 3,300
Так подправьте в кссе немного влево.помогите исправить всё стало каряво и не красиво стиль apex
Посмотреть вложение 34329
TEMIKgt
Проверенные
- Сообщения
- 123
- Реакции
- 15
- Баллы
- 5,520
это где в extra подправлятьТак подправьте в кссе немного влево.
+ текст слишком высоко почти на линии
как подвинуть аватар влево ?
Помогите пожалуйста как аватарку сдвинуть чуть влево чтоб по равнее была и как группу сделать по середине
Вложения
Последнее редактирование модератором:
Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,074
- Баллы
- 50,975
Это косячёк поправим, если предоставите тестовый аккаунт, что бы можно было глянуть код.
Когда-то подгонялось, но не уверен, что там ничего не изменилось и для этой ли галереи.
Фикс для блога и галереи: Большие аватары в темах форума
Заметить весь код, который в описании предоставляется.
Когда-то подгонялось, но не уверен, что там ничего не изменилось и для этой ли галереи.
Фикс для блога и галереи: Большие аватары в темах форума
Код:
.thread_view .messageList a.avatar img,
.thread_view .quickReply a.avatar img,
.conversation_view .messageList a.avatar img,
.conversation_view .quickReply a.avatar img,
.xfa_blog_entry .quickReply a.avatar img,
.xengallery_media_view .commentList a.avatar img
{
width: 142px;
height: auto;
}QuasaR
Участники
- Сообщения
- 5
- Реакции
- 3
- Баллы
- 3,300
Перепроверил ещё раз свои действия и нашел ошибку! Исправил, всё работает. Действительно смайлы значительно увеличились. Спасибо за помощь.Пользователь Hope разместил новый ресурс:
Большие аватары в темах форума (версия 1.0) - Большие аватары в темах форума.
Raynar
Проверенные
- Сообщения
- 273
- Реакции
- 180
- Баллы
- 3,345
Обработчик изображений стоит (и установлен на vds) ImageMagic
![L76rCgB[1].png L76rCgB[1].png](https://xenforo.info/data/attachments/40/40408-8c23ac134520a2424263c7caed357d12.jpg)
Перепроверял настройки все по инструкции, однако результат который я описал выше
Перепроверял настройки все по инструкции, однако результат который я описал выше
(изображение первоначально было большое, а не маленькое)Raynar, потому что аватарка очевидно маленького размера и при попытке ее отобразить в виде большой - размывается закономерно.
Прошу подсказать.
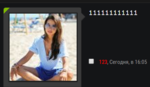
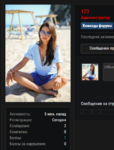
В информации на верху аватарка отображается нормально Посмотреть вложение 39829 , а в элементах сообщений как то размазано Посмотреть вложение 39830
Такая же проблема как у вас и шаблон такой же как у вас (frag zone ведь?)
Если решили проблему буду очень благодарен если поможете с решением!
Тут размыто

А тут всё ок:

Хотя тоже, качество чуть фиговое, чем оригинал
Raynar
Проверенные
- Сообщения
- 273
- Реакции
- 180
- Баллы
- 3,345
нет проблема все еще остается, на стандартном шаблоне все "ок" а на этом нетТакая же проблема как у вас и шаблон такой же как у вас (frag zone ведь?)
Если решили проблему буду очень благодарен если поможете с решением!
Тут размыто
Посмотреть вложение 40853
А тут всё ок:
Посмотреть вложение 40854
Хотя тоже, качество чуть фиговое, чем оригинал
мда вот я дубинка...случайно нашел ответ на свой вопрос.
Если у вас стиль Frag Zone делайте что написано в ОП посте и заходите /admin.php?styles/frag-zone.6/style-properties&group=xb_messages
ставим буквочку l
Похожие темы
- Ответы
- 4
- Просмотры
- 2K
- Ответы
- 31
- Просмотры
- 4K
- Ответы
- 2
- Просмотры
- 1K
- Ответы
- 2
- Просмотры
- 2K
- Ответы
- 11
- Просмотры
- 911






![E5H8Eja[1].png E5H8Eja[1].png](https://xenforo.info/data/attachments/39/39829-a6bdfcf8b119f96eb0e9423d29cf44c6.jpg)
![vz58h9X[1].png vz58h9X[1].png](https://xenforo.info/data/attachments/39/39830-cd2c60783af85a9c53c7b39ef89f2b84.jpg)