тоже интересно , не нашли еще ответ? интересует конкретно как в профиль вывести сумму депозита , и что бы при создании темы или сообщения так же было видно сумму в профилеЗдравствуйте, хотелось бы сделать Посмотреть вложение 151147 вот тут после Количества розыгрышей, количество транзакций, выводить данные с плагина DragonByte credits
Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
[DBTech] DragonByte Credits 6.0.4
Нет прав для скачивания
- Автор темы XFI Bot
- Дата начала
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
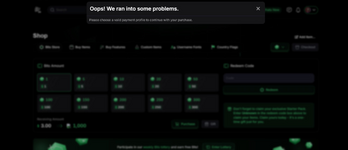
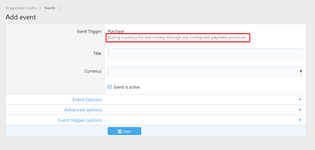
Почему не могу валюту купить через шоп? Выдает Please choose a valid payment profile to continue with your purchase.
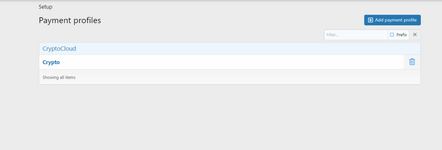
Хотя в админке в payments profiles все указал
Хотя в админке в payments profiles все указал
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
Matew
Модераторы
- Сообщения
- 5,514
- Решения
- 171
- Реакции
- 15,236
- Баллы
- 21,875
Вы в настройках события покупки кредитов выбрали платежный шлюз?В самом коде вот такая ссылка, я не знаю что означает она
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
Где это найти? Я вот зашел в события, но там такого нетВы в настройках события покупки кредитов выбрали платежный шлюз?
Matew
Модераторы
- Сообщения
- 5,514
- Решения
- 171
- Реакции
- 15,236
- Баллы
- 21,875
А что там есть? Я гаданием заниматься не хочуГде это найти? Я вот зашел в события, но там такого нет
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
Matew
Модераторы
- Сообщения
- 5,514
- Решения
- 171
- Реакции
- 15,236
- Баллы
- 21,875
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
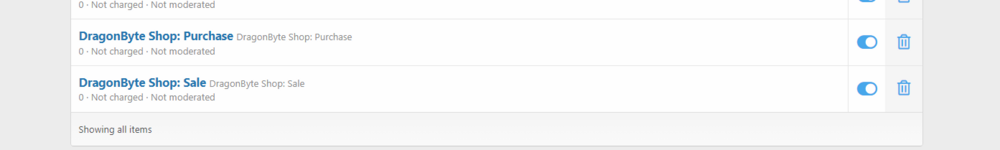
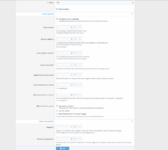
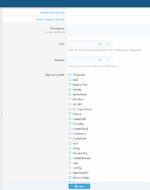
где именно это?И что у вас в самом низу, во вкладке "Event trigger options" у события Purchase? Её нет у вас на скриншоте
Посмотреть вложение 154439
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
По поиске вот нашло, но там только этоИ что у вас в самом низу, во вкладке "Event trigger options" у события Purchase? Её нет у вас на скриншоте
Посмотреть вложение 154439

Если в самих ивентах, то там нет ничего. Я даже поменял ивент на донат, там тоже нельзя выбратьИ что у вас в самом низу, во вкладке "Event trigger options" у события Purchase? Её нет у вас на скриншоте
Посмотреть вложение 154439
Короче, вроде исправил. Добавил в платежных методах Dbtech и теперь ошибка другая This item cannot be purchased at the moment.И что у вас в самом низу, во вкладке "Event trigger options" у события Purchase? Её нет у вас на скриншоте
Посмотреть вложение 154439
Последнее редактирование модератором:
Matew
Модераторы
- Сообщения
- 5,514
- Решения
- 171
- Реакции
- 15,236
- Баллы
- 21,875
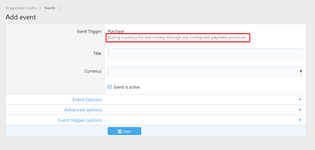
Ну вы ведь меняете какой-то код, пытаетесь указать какие-то идентификаторы. Меняете event_id от балды. Логично, что event_id должен быть от определенного события? От события типа Purchase. У вас есть события с этим типом?

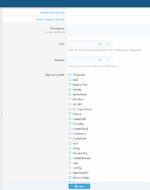
И вот в событиях с типом Purchase можно открыть самую нижнюю вкладочку
И в этой вкладочке будет выбор платежных шлюзов


И вот в событиях с типом Purchase можно открыть самую нижнюю вкладочку
И что у вас в самом низу, во вкладке "Event trigger options" у события Purchase?
И в этой вкладочке будет выбор платежных шлюзов

mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
Окей, вернуляся обратно. Создал евент Purchase и добавил туда платежную систему. Зашел в код и поменял на цифру 8 (айди ивента) и все равно, пишет Please choose a valid payment profile to continue with your purchase.Ну вы ведь меняете какой-то код, пытаетесь указать какие-то идентификаторы. Меняете event_id от балды. Логично, что event_id должен быть от определенного события? От события типа Purchase. У вас есть события с этим типом?
Посмотреть вложение 154441
И вот в событиях с типом Purchase можно открыть самую нижнюю вкладочку
И в этой вкладочке будет выбор платежных шлюзов
Посмотреть вложение 154442
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
Ну вы ведь меняете какой-то код, пытаетесь указать какие-то идентификаторы. Меняете event_id от балды. Логично, что event_id должен быть от определенного события? От события типа Purchase. У вас есть события с этим типом?
Посмотреть вложение 154441
И вот в событиях с типом Purchase можно открыть самую нижнюю вкладочку
И в этой вкладочке будет выбор платежных шлюзов
Посмотреть вложение 154442
Код:
<div class="dp-topup-section">
<div>
<xf:form action="{{ link('purchase', {'purchasable_type_id': 'dbtech_credits_currency'}, {'event_id': 8, 'is_gift': $isGift}) }}" ajax="true" id="topupForm">
<h4 class="dp-topup-section-title">
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M19.5 12.5C19.5 11.12 20.62 10 22 10V9C22 5 21 4 17 4H7C3 4 2 5 2 9V9.5C3.38 9.5 4.5 10.62 4.5 12C4.5 13.38 3.38 14.5 2 14.5V15C2 19 3 20 7 20H17C21 20 22 19 22 15C20.62 15 19.5 13.88 19.5 12.5Z" stroke="#4ADE80" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M10 4L10 20" stroke="#4ADE80" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" stroke-dasharray="5 5"></path>
</svg>
Bits Amount
</h4>
<input type="hidden" name="payment_profile_id" value="3">
<div class="dp-topup-cards-grid">
<div class="dp-topup-card is-active" role="button" data-bits="1" data-cash="1">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
1
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
1
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="5" data-cash="5">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
5
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
5
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="10" data-cash="10">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
10
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
10
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="20" data-cash="20">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
20
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
20
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="50" data-cash="50">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
50
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
50
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="100" data-cash="100">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
100
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
100
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="150" data-cash="150">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
150
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
150
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="200" data-cash="200">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
200
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
200
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="9000" data-cash="22">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
250
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
250
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
<div class="dp-topup-card" role="button" data-bits="300" data-cash="300">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
300
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
300
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>
</div>
<div class="dp-topup-amount-purchase">
<div class="dp-topup-amount">
<h5 class="dp-topup-label">
Receiving Amount
</h5>
<div>
<div id="topup-usd-amount" class="dp-topup-usd-amount">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
<span id="usd-amount-value">3.00</span>
</div>
<svg width="28" height="14" viewBox="0 0 28 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.11621 13L7.11621 7L1.11621 1" stroke="#4ADE80" stroke-opacity="0.15" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M11.1162 13L17.1162 7L11.1162 1" stroke="#4ADE80" stroke-opacity="0.35" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M21.1162 13L27.1162 7L21.1162 1" stroke="#4ADE80" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
<div id="topup-bits-amount" class="dp-topup-bits-amount">
<img src="/assets/img/Bits.png" width="20" height="20" alt="Bits">
<span id="bits-amount-value">1,000</span>
</div>
</div>
</div>
<div class="dp-topup-buttons">
<button type="submit" class="button--primary button">
<span class="button-text">
<svg width="20" height="20" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M2 3L2.26491 3.0883C3.58495 3.52832 4.24497 3.74832 4.62248 4.2721C5 4.79587 5 5.49159 5 6.88304V9.5C5 12.3284 5 13.7426 5.87868 14.6213C6.75736 15.5 8.17157 15.5 11 15.5H19" stroke="currentColor" stroke-width="1.5" stroke-linecap="round"></path>
<path d="M7.5 18C8.32843 18 9 18.6716 9 19.5C9 20.3284 8.32843 21 7.5 21C6.67157 21 6 20.3284 6 19.5C6 18.6716 6.67157 18 7.5 18Z" stroke="currentColor" stroke-width="1.5"></path>
<path d="M16.5 18.0001C17.3284 18.0001 18 18.6716 18 19.5001C18 20.3285 17.3284 21.0001 16.5 21.0001C15.6716 21.0001 15 20.3285 15 19.5001C15 18.6716 15.6716 18.0001 16.5 18.0001Z" stroke="currentColor" stroke-width="1.5"></path>
<path d="M5 6H16.4504C18.5054 6 19.5328 6 19.9775 6.67426C20.4221 7.34853 20.0173 8.29294 19.2078 10.1818L18.7792 11.1818C18.4013 12.0636 18.2123 12.5045 17.8366 12.7523C17.4609 13 16.9812 13 16.0218 13H5" stroke="currentColor" stroke-width="1.5"></path>
</svg>
Purchase
</span>
</button>Если будет полезен код
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
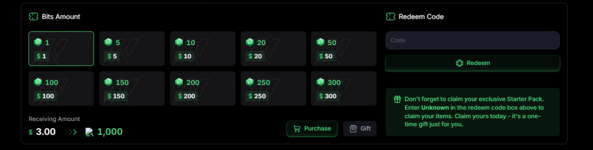
И у меня вопрос. В самом шопе можно выбрать колчество какое хочу купить. Так вот. Я так понял что в событие я выбираю только для одного плана. Enter the amount of credits you are selling here.Ну вы ведь меняете какой-то код, пытаетесь указать какие-то идентификаторы. Меняете event_id от балды. Логично, что event_id должен быть от определенного события? От события типа Purchase. У вас есть события с этим типом?
Посмотреть вложение 154441
И вот в событиях с типом Purchase можно открыть самую нижнюю вкладочку
И в этой вкладочке будет выбор платежных шлюзов
Посмотреть вложение 154442
Тогда зачем выбор, если в этом событии можно купить только один "план"

Matew
Модераторы
- Сообщения
- 5,514
- Решения
- 171
- Реакции
- 15,236
- Баллы
- 21,875
Я не знаю о чем речь, что за шоп и откуда берутся ваши "планы". Пополнение кредитов — это функционал только этого конкретного плагина кредитов [DBTech] DragonByte Credits. Откуда ваш выбор на скрине взят - черт его знает, он там явно не от самого плагина.В самом шопе можно выбрать колчество какое хочу купить
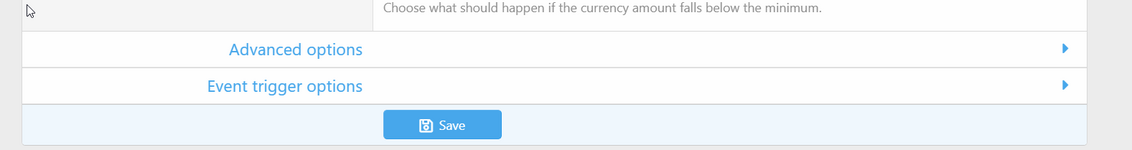
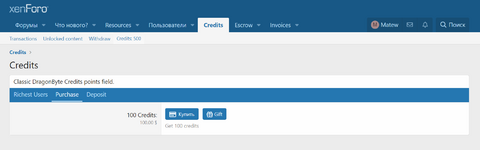
Создаете событие, далее на странице условной валюты (
/dbtech-credits/currency/credits.1/) появляется вот такая вкладка:
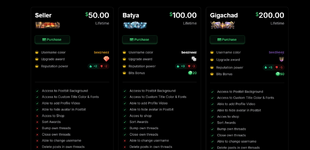
Создайте два события:

Будет два варианта покупки:

mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
Так я поэтому и ищу того, кто поможет исправить. И выбор это лишь фротенд, а фронтенд уже взаимодействует с бэкендом, то есть с самим плагином Dbtech creditsЯ не знаю о чем речь, что за шоп и откуда берутся ваши "планы". Пополнение кредитов — это функционал только этого конкретного плагина кредитов [DBTech] DragonByte Credits. Откуда ваш выбор на скрине взят - черт его знает, он там явно не от самого плагина.
Создаете событие, далее на странице условной валюты (/dbtech-credits/currency/credits.1/) появляется вот такая вкладка:
Посмотреть вложение 154445
Создайте два события:
Посмотреть вложение 154447
Будет два варианта покупки:
Посмотреть вложение 154446
mrsdramaqueen
Заблокирован
- Сообщения
- 13
- Реакции
- -1
- Баллы
- 3
Код:
<div class="dp-topup-card" role="button" data-bits="9000" data-cash="22">
<span class="bits-amount">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAd5SURBVHgBpVdvbBxXEZ95u+e7c2z3nMTOH4fk7NAmESkNqhCtBIqDAKkSQlTiQ0UFOEIgwQdsgQQCpJ4tJKKKSokRXxCVEiQ+EIEoAglopeJYFDVQ1UlLSZRKqe9aiCvbte9s393uvj/TeW/31ufGiZv02c9v7d2b+c1vfjOzRrjLdar5TBE0nB3I95XrkZz4Vv5EGe5iCbiL9UTtt6ORVJc0meOGaMTzzKWfN/4yttmzRDR6O1sId7C+t3B22Pf9kodi2EOPfBB4YNtuCI2Mt47KSugTP8w/Wm4D8AwiPvqBAIzNni2obXLcRzHKjsEXHriT98HuAQp0hBED4BMCI0kZOVkzzYkzvSerDGCKAZy4le0tUzDy1unhRr7BdOtRRQbsF1PPW7szDRTIRssREWqisQx5M99ZfPprfG/4dvZvCeCx2VPFx//31BQJmFJGF51TY4BBkN32eo8oQK/KWxbZL/9ATOHwHuS/nXNBzJ0u3srPpin44uxPx3yBJU94BT+hmq+JU4C+8KlT5OBBfxDzXhYkKOj283AdFuCIGIABsR0y4MGg37+Z6Qu8q/ZksJM3Afj8bGmYSSwJYJExOezM5pu8xLEFsD/TT5/sOIRX4Qa8Yt60YdMR2INHxYfgGr4NVWoQixF5O2FO7vw6jNyYTIQazZKJPv3HwYlyy6dvfwzPlgqdBsYN4agl02bXQkPSiIZdcKK0UXi88wHY6XXjn+TLsAoBZ5u/+cn/0JtQEYv0Ge8o1kU3vsa/x5mg+GSQvG2WipJw9pHr42eaKzRx4WMTVaeBnIJjWptRw7mFWEfIOUaXdxZdF+bg8a7jHF0dfh9chGVdJ6kUaSlRKQVaa1hSq/C74EVYilbgc95HYRtmHTuvRzfAuXfbXrILo8fyXeaBlAEVcDSC/Srg8hLgZTwSnsfONXwidx8eyw7C38LLtKBrmGqHNiiJybD2gf6pr+KrsgJfyH0cyrSADRO6R6SUUA8btnqIY0IjcD0FNgqIKULNRiAEFELAV/d8FjijcH71BQhIxj4oJtU6w1RD9qBUU0uwSuei5/Hh3CFo6hDmqvMUSDbKJLAbx4LwRBuAgIn2yOUzKUyXiowR8Hz9lVaciS4cCmrzislVnL4YEu7wu23JQi1ag3q9bm9gy7BdQoqNDHBhxwFhi14C7mmgtKLkwxi3m+Sp2A+2R25Fud3rwsHcXmKxOqfKsI1IJratgRiIZXgDAO5wbZTGS2oLQK/LOWk1BDcRT3nM4L3ZAez1ukCwoLgMLXBQnFQl1TqtEGPmqn4PA0ZjKq+YbB4uErRULepo/MBXYKLymxSKxdXh+bQv04d9mXuccTsP7Gl7hz25TiwD0IbZHUa1A7BVsE4sJnAhsgwkAt3m5eDh7iOQ4xm4pgOegwL6O3qpz+9BjhiaKnQacm55UgonJ8TIswBU6tqRydhvqoIWyZQowIotZAXbe7bVDnXscp8YzO6C+agGOS/rxnHAz7Ar7pZO4OAco0jiFxR4EUolyaWLUv1gS60JA8rVVCLqlIdARfCTD5+ETxWOpro4fd+33fly7XWcrPzBislGG7vjyO2HPUgAMEuBz0GEspWxVOKWwY0MtKRP60Jscu1+/8ovYUemBz7SfQCePPxN+PG1p6HSnIcGRx47QevQfVno9m/cylgD9hTYzESkbRpN7LwlYJOM8lQDJi6Ltiog4s6F+7N9MBe8Q1dqFXfvtVoZGirk6SicE4hpJ/u79cCTM01Fb0c31JorKEO5zA/2ukJMGhjrZCMDMcCYHx3G6v/zxefowXvvh+KOXVhpzMP04mVYaC67dm27YotqsX46BjI8RflVjZq1NfzVzF/tFCzYuvc7fGqlXxjZzoClJAIdcUdUOq3valjDv7/0AhzcNwgHhw7CxNVz1IgCKzFHuKMf151bYN0dnbQ3sx3/MXMR35ivUNw5uffzXFFBhMLNGYEmkZrjoeOh/VUZBjmS+iE7ie22M4N7KfGAxKWlJbgxN0e92R68p6cHVqIGl6gE6d7/eGQpjfZVbXtHD5iVCJ/79wVarC5ZOtEOWJd5Y9wQsh2XpDmDnjgfPFsONnS+wg+OFSV6U3xZbPVchhCPkEQ9uwZ2w+6hfVAXIdQtdfxEzs/CDu4Hb12vwMLiQqIgSEdEKn3kNyIPx9d+9OJ0y+emr2T57x4b4xsl/lShbeTEYJj6TD5L/UN7IdPf6cpar4b09hv/R9tyXbPGtHtTLDxc5gxN1Ev/mnyvr1u+lufGDheFzpT43XOkVRXJPG4NJ+jcXWC03GyqdYw7CEJSaNTWTy7oSJ4Mnrxc3szPlv8X5L5xeIQbbIntFjcbRN7OfAtf6pPillMm8E4Gp16avp19D7ZYambxctf9A7+OTJRjcbJIzbpINQsrn+HGbmLPVnB2A01mQ/ry2lMz17ayf0f/msFjh4sZ1FMcYhGSZPh7uwBaXRRxmhvBePCzS9Pv1+SdAUhW5ktDY8aYJzjnvd6+Luu5yi1gPDz96uSd2toyBZstc2X5Ih0qnAdlCl5PtiqkfCT8xX+fhbtY7wJFsgN+AOz2gwAAAABJRU5ErkJggg==" width="20" height="20" alt="Bits">
250
</span>
<span class="price-badge">
<svg width="10" height="14" viewBox="0 0 10 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1.67188 9.46461C1.67188 10.7546 2.66188 11.7946 3.89188 11.7946H6.40187C7.47187 11.7946 8.34188 10.8846 8.34188 9.76461C8.34188 8.54461 7.81188 8.11461 7.02188 7.83461L2.99187 6.43461C2.20187 6.15461 1.67188 5.72461 1.67188 4.50461C1.67188 3.38461 2.54187 2.47461 3.61187 2.47461H6.12187C7.35187 2.47461 8.34188 3.51461 8.34188 4.80461" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
<path d="M5 1.13477V13.1348" stroke="#34DA71" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
250
</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 49.2 41.22" class="card-watermark" fill="none" width="100" height="100" viewBox="0 0 584.34 243.14">
<path d="M42.6,40.68,34.14,40.68,29.69,32.85,25.14,40.73,16.62,40.73,25.38,25.46,21.76,19.34,9.48,40.73,0.87,40.73,13.2,19.39,24.11,0.51,32.67,0.51,26.11,12.05,42.6,40.68Z" fill="none" stroke="#231f20" fill-rule="evenodd"/>
<path d="M39.35,51.49,35.2,44.2l7.24-12.77L51,31.38Z" transform="translate(-2.67 -30.87)" fill="none" stroke="#231f20"/>
</svg>
</div>И так, теперь покупка заработала каким-то чудом. Только проблема в том, что работает только на одном выборе и только почему-то когда ставить 9000 битсов за 22$. Если меняешь цифру, то уже пишет "нельзя купить"
Кто-то по коду может сказать откуда он берет инфу 22 и 9000?
Последнее редактирование модератором:
Matew
Модераторы
- Сообщения
- 5,514
- Решения
- 171
- Реакции
- 15,236
- Баллы
- 21,875
mrsdramaqueen, вам в ищу исполнителя. Одно ТЗ - одна тема. Предыдущая тема была перенесена в мусор, так как исходное ТЗ вы сами указали как неактуальное
Копаться с вашим стилем выходит за рамки поддержки плагина
Копаться с вашим стилем выходит за рамки поддержки плагина
DrunkDoomer
Только чтение
- Сообщения
- 577
- Решения
- 20
- Реакции
- 477
- Баллы
- 135
Можно ли каким-то образом начислить валюту за события, которые были сделаны до установки плагина? Тобишь, исходя из количества тем, сообщений пользователя и т.д. на текущий момент.
Похожие темы
- Ответы
- 2
- Просмотры
- 488
- Ответы
- 0
- Просмотры
- 565