Mirovinger
Администрация
- Сообщения
- 23,619
- Решения
- 86
- Реакции
- 59,065
- Баллы
- 50,975
Mirovinger добавил(а) новый ресурс:
Less для кастомных баннеров групп - Кастомные баннеры групп
Узнать больше об этом ресурсе...
Less для кастомных баннеров групп - Кастомные баннеры групп
Для добавления кастомных баннеров групп как по умолчанию в XF 2, достаточно в настройках групп, указать кастомный класс, допустим для группы "Локализаторы" это выглядит так.
Посмотреть вложение 80326
Где -userBanner userBanner--localizer, это наш кастомный класс.
И вextra.lessдобавить такой код.
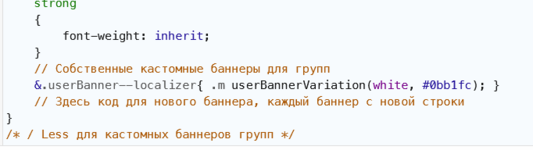
CSS:/* Less для кастомных баннеров групп */ .m-userBannerVariation(@color; @bg; @border: false) { color: @color; background: @bg; border-color...
Узнать больше об этом ресурсе...