Chigra
Проверенные
- Сообщения
- 371
- Решения
- 1
- Реакции
- 205
- Баллы
- 1,755
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
Обновил вручную (первый раз обновлял автоматически), версия стоит последняя. Результат тот же.Разве, я вижу что старая.
Посмотреть вложение 70265
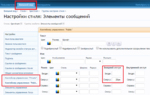
Большое спасибо! С уважением!Теперь видим на главной в админке это, из-за того, что Вы изменяли шаблон - VietXfAdvStats.css.
Посмотреть вложение 70267
Посмотреть вложение 70266
А так как он изменялся вручную, теперь нужно свести новые изменения.
Шаблон я свёл.
Кажется нашёл решение подобной проблемы. Если сейчас получится сделать, отпишусь.
Изменяется подобное безобразие в следующем блоке настроек в админке:Кажется нашёл решение подобной проблемы. Если сейчас получится сделать, отпишусь.


Спасибо! Почему её заблокировало,с чем это может быть связано. (временно отключил [SVG]uSocial Share, пока не найду решение)Привет. Заблокированная кнопка соцсети...
Спасибо!По той причине, что у соц сетей, есть тоже кэши, самым лучшим вариантом будет загрузить переименованное изображение, и уже в настройках стиля, указать путь к новому лого, так быстрее произойдёт обновление и в соц сетях.
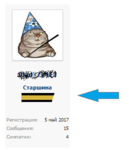
 здесь хотелось бы, чтобы дата была на одном уровне с полем "Регистрация".
здесь хотелось бы, чтобы дата была на одном уровне с полем "Регистрация".Я мог бы дать доступ к форуму. Если у Вас будет время и желание :x3:Это всё через css делается, но нужно видеть в живую.
Отписал Вам в ЛС. Буду ждать :1f37b43:Хорошо, отпишите по времени и возможности посмотрим.
.message .messageMeta .control:before {
background: none;
}
.messageUserBlock .extraUserInfo {
display: inline;
}.item.control[href*="bookmark"]:before {
content: "\f097";
font-family: FontAwesome;
}
.item.control.XITag:before {
content: "\f02b";
font-family: FontAwesome;
}Сейчас попробую, отпишусь.Пробуйте в EXTRA.css.
Спасибо! Выравнялось так, как нужно.Код:
.item.control[href*="bookmark"]:before {
content: "\f097";
font-family: FontAwesome;
}
.item.control.XITag:before {
content: "\f02b";
font-family: FontAwesome;
}


 - картинка съезжает. Если выровнять по центру тут, то съедет в основной версии. Прошу помощи.
- картинка съезжает. Если выровнять по центру тут, то съедет в основной версии. Прошу помощи.Прошу меня строго не судить, но я не сталкивался ранее с подобного рода проблемами и как править мобильную мне не совсем понятно, а если честно, то совсем не понятно.Дак равняйте в мобильной:
Код:<xen:if is="@enableResponsive"> @media (max-width:@maxResponsiveWideWidth) { .класс { свойство: значения; } } </xen:if>
Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

