Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
[SVG] Сustom Footer 2.2.13
Нет прав для скачивания
- Автор темы Skaiman
- Дата начала
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,170
- Баллы
- 21,375
Ну как бы ты пытаешься руссификатор установить как плагин, там два архива, плагин и руссификаторЕще бы. Я еще раз скачал и попробовал и вот что вышло.
lambers2
Проверенные
- Сообщения
- 34
- Решения
- 1
- Реакции
- 1
- Баллы
- 70
ой, заклинило, спасибо!Позиций три
Посмотреть вложение 147569
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,170
- Баллы
- 21,375
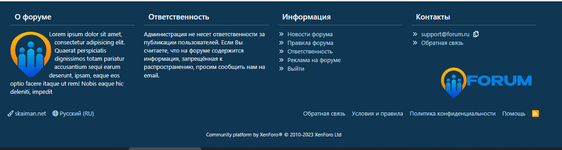
Для примера четыре HTML виджета.
О форуме
Ключ виджета: aboutus_widget
Заголовок: О форуме
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 10
Шаблон:
Расширенный режим: отметить
Ответственность
Ключ виджета: disclaimer_widget
Заголовок: Ответственность
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 20
Шаблон:
Расширенный режим: отметить
Информация
Ключ виджета: usermenu_widget
Заголовок: Информация
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 30
Шаблон:
Расширенный режим: отметить
Контакты
Ключ виджета: contacts_widget
Заголовок:Контакты
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 40
Шаблон:
Расширенный режим: отметить
В extra.less лучше сделать модификацию
О форуме
Ключ виджета: aboutus_widget
Заголовок: О форуме
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 10
Шаблон:
HTML:
<div class="block aboutus-widget"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">О форуме</h3>
<div class="block-body block-row">
<img class="block-img" src="https://u.to/Y_y1Hw">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat perspiciatis dignissimos totam pariatur accusantium sequi earum deserunt, ipsam, eaque eos optio facere itaque ut rem! Nobis eaque hic deleniti, impedit</p>
</div>
</div>
</div>Ответственность
Ключ виджета: disclaimer_widget
Заголовок: Ответственность
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 20
Шаблон:
HTML:
<div class="block disclaimer-widget"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">Ответственность</h3>
<div class="block-body block-row">
<p>Администрация не несет ответственности за публикации пользователей. Если Вы считаете, что на форуме содержится информация, запрещённая к распространению, просим сообщить нам на email.</p>
</div>
</div>
</div>Информация
Ключ виджета: usermenu_widget
Заголовок: Информация
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 30
Шаблон:
HTML:
<div class="block usermenu-widget"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">Информация</h3>
<div class="block-body block-row">
<ul class="list-widget">
<li><a href="{{ link('whats-new') }}">Новости форума</a></li>
<li><a href="#" data-xf-click="overlay">Правила форума</a></li>
<li><a href="#" data-xf-click="overlay">Ответственность</a></li>
<li><a href="#">Реклама на форуме</a></li>
<xf:if is="$xf.visitor.user_id">
<li><a href="{{ link('logout', null, {'t': csrf_token()}) }}">{{ phrase('log_out') }}</a></li>
<xf:else />
<li><a href="{{ link('login') }}" data-xf-click="overlay">{{ phrase('log_in_or_register_now') }}</a></li>
</xf:if>
</ul>
</div>
</div>
</div>Контакты
Ключ виджета: contacts_widget
Заголовок:Контакты
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 40
Шаблон:
HTML:
<div class="block contacts-widget"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">Контакты</h3>
<div class="block-body block-row">
<ul class="list-widget">
<li>
<a href="mailto:support@forum.ru">support@forum.ru</a>
<span
class="mailto-copy"
data-xf-init="copy-to-clipboard tooltip"
data-copy-text="support@forum.ru"
title="{{ phrase('copy_to_clipboard')}}">
<i class="far fa-copy"></i>
</span>
</li>
<li>
<xf:if is="$xf.visitor.canUseContactForm()">
<xf:if is="$xf.contactUrl">
<a href="{$xf.contactUrl}" data-xf-click="{{ ($xf.options.contactUrl.overlay OR $xf.options.contactUrl.type == 'default') ? 'overlay' : '' }}">{{ phrase('contact_us') }}</a>
</xf:if>
</xf:if>
</li>
</ul>
<div class="logo-img">
<img src="https://u.to/L_61Hw">
</div>
</div>
</div>
</div>В extra.less лучше сделать модификацию
Less:
.svg-copyright-custom-footer {
.block {
.block-row {
padding: 10px 0;
@media (max-width: @xf-responsiveMedium) {
padding: 10px 10px;
}
.list-widget {
list-style: none;
padding-left: 0;
margin-top: 0;
li {
margin: 0 15px 0 0;
.m-overflowEllipsis();
a:before {
.m-faBase();
.m-faContent(@fa-var-angle-double-right);
padding-right: 5px;
}
}
}
.mailto-copy {
cursor: pointer;
margin-left: 5px;
}
}
&.aboutus-widget {
.block-container {
.block-row {
.block-img {
float: left;
shape-outside: circle(50%);
clip-path: circle(50%);
max-width: 90px;
margin-right: 8px;
}
p {
margin-top: 0;
}
}
}
}
&.usermenu-widget {
}
&.disclaimer-widget {
}
&.contacts-widget {
}
}
position: relative;
.logo-img {
display: block;
position: absolute;
right: 20px;
bottom: 10px;
img {
max-width: 200px;
@media (max-width: @xf-responsiveNarrow) {
max-width: 130px;
}
}
}
}Вложения
lambers2
Проверенные
- Сообщения
- 34
- Решения
- 1
- Реакции
- 1
- Баллы
- 70
<img class="block-img" src="У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация">
Для примера четыре HTML виджета.
О форуме
Ключ виджета: aboutus_widget
Заголовок: О форуме
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 10
Шаблон:
Расширенный режим: отметитьHTML:<div class="block aboutus-widget"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader">О форуме</h3> <div class="block-body block-row"> <img class="block-img" src="https://u.to/Y_y1Hw"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat perspiciatis dignissimos totam pariatur accusantium sequi earum deserunt, ipsam, eaque eos optio facere itaque ut rem! Nobis eaque hic deleniti, impedit</p> </div> </div> </div>
Ответственность
Ключ виджета: disclaimer_widget
Заголовок: Ответственность
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 20
Шаблон:
Расширенный режим: отметитьHTML:<div class="block disclaimer-widget"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader">Ответственность</h3> <div class="block-body block-row"> <p>Администрация не несет ответственности за публикации пользователей. Если Вы считаете, что на форуме содержится информация, запрещённая к распространению, просим сообщить нам на email.</p> </div> </div> </div>
Информация
Ключ виджета: usermenu_widget
Заголовок: Информация
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 30
Шаблон:
Расширенный режим: отметитьHTML:<div class="block usermenu-widget"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader">Информация</h3> <div class="block-body block-row"> <ul class="list-widget"> <li><a href="{{ link('whats-new') }}">Новости форума</a></li> <li><a href="#" data-xf-click="overlay">Правила форума</a></li> <li><a href="#" data-xf-click="overlay">Ответственность</a></li> <li><a href="#">Реклама на форуме</a></li> <xf:if is="$xf.visitor.user_id"> <li><a href="{{ link('logout', null, {'t': csrf_token()}) }}">{{ phrase('log_out') }}</a></li> <xf:else /> <li><a href="{{ link('login') }}" data-xf-click="overlay">{{ phrase('log_in_or_register_now') }}</a></li> </xf:if> </ul> </div> </div> </div>
Контакты
Ключ виджета: contacts_widget
Заголовок:Контакты
Позиции для отображения: [SVG]Custom Footer: Над списком ссылок нижнего колонтитула 40
Шаблон:
Расширенный режим: отметитьHTML:<div class="block contacts-widget"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader">Контакты</h3> <div class="block-body block-row"> <ul class="list-widget"> <li> <a href="mailto:support@forum.ru">support@forum.ru</a> <span class="mailto-copy" data-xf-init="copy-to-clipboard tooltip" data-copy-text="support@forum.ru" title="{{ phrase('copy_to_clipboard')}}"> <i class="far fa-copy"></i> </span> </li> <li> <xf:if is="$xf.visitor.canUseContactForm()"> <xf:if is="$xf.contactUrl"> <a href="{$xf.contactUrl}" data-xf-click="{{ ($xf.options.contactUrl.overlay OR $xf.options.contactUrl.type == 'default') ? 'overlay' : '' }}">{{ phrase('contact_us') }}</a> </xf:if> </xf:if> </li> </ul> <div class="logo-img"> <img src="https://u.to/L_61Hw"> </div> </div> </div> </div>
В extra.less лучше сделать модификацию
Less:.svg-copyright-custom-footer { .block { .block-row { padding: 10px 0; @media (max-width: @xf-responsiveMedium) { padding: 10px 10px; } .list-widget { list-style: none; padding-left: 0; margin-top: 0; li { margin: 0 15px 0 0; .m-overflowEllipsis(); a:before { .m-faBase(); .m-faContent(@fa-var-angle-double-right); padding-right: 5px; } } } .mailto-copy { cursor: pointer; margin-left: 5px; } } &.aboutus-widget { .block-container { .block-row { .block-img { float: left; shape-outside: circle(50%); clip-path: circle(50%); max-width: 90px; margin-right: 8px; } p { margin-top: 0; } } } } &.usermenu-widget { } &.disclaimer-widget { } &.contacts-widget { } } position: relative; .logo-img { display: block; position: absolute; right: 20px; bottom: 10px; img { max-width: 200px; @media (max-width: @xf-responsiveNarrow) { max-width: 130px; } } } }

не подскажете, в чем может быть проблема?
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,170
- Баллы
- 21,375
явно стиль не применилсяне подскажете, в чем может быть проблема?
astrit_mik
Проверенные
- Сообщения
- 75
- Реакции
- -2
- Баллы
- 143
Почему после добавление копирайта появился Xenforo 2010-2013?
astrit_mik
Проверенные
- Сообщения
- 75
- Реакции
- -2
- Баллы
- 143
SkaimanПочему после добавление копирайта появился Xenforo 2010-2013?
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,170
- Баллы
- 21,375
Куда добавлял копирайт? Так-то в настройках плагина он добавляетсяПочему после добавление копирайта появился Xenforo 2010-2013?
astrit_mik
Проверенные
- Сообщения
- 75
- Реакции
- -2
- Баллы
- 143
Я добавил копирайт в подьзоваский текст вписал название форума и т.д кроме его ничего включал захожу на свой форум виду Xenforo 2010-2013 до этого его не былоКуда добавлял копирайт? Так-то в настройках плагина он добавляется
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,170
- Баллы
- 21,375
Ты прежде чем что-то скачивать читаешь описание, прежде чем что-то сделать в настройках плагина внимательно их изучаешь?Я добавил копирайт в подьзоваский текст вписал название форума и т.д кроме его ничего включал захожу на свой форум виду Xenforo 2010-2013 до этого его не было
astrit_mik
Проверенные
- Сообщения
- 75
- Реакции
- -2
- Баллы
- 143
Я прочитал описание в настройках не нашел на скриншоте у тебя тоже был хенфоро....Ты прежде чем что-то скачивать читаешь описание, прежде чем что-то сделать в настройках плагина внимательно их изучаешь?
astrit_mik
Проверенные
- Сообщения
- 75
- Реакции
- -2
- Баллы
- 143
Щас проверюКопирайт XenForo нет поставь
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,170
- Баллы
- 21,375
Skaiman обновил(а) ресурс [SVG] Сustom Footer новой записью:
Обновление до версии 2.2.13
Узнать больше об этом обновлении...
Обновление до версии 2.2.13
Добавил функцию отключения ссылок футера
Узнать больше об этом обновлении...