Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Иконка ресурса
Не поддерживается [TG] Color Threads 1.0.1 Patch Level 6
Нет прав для скачивания
- Автор темы 25517
- Дата начала
Narberal Gamma
Проверенные
- Сообщения
- 748
- Решения
- 11
- Реакции
- 203
- Баллы
- 215
MrRobot, нет, я там не могу отредактировать. Как права разработчика открыть
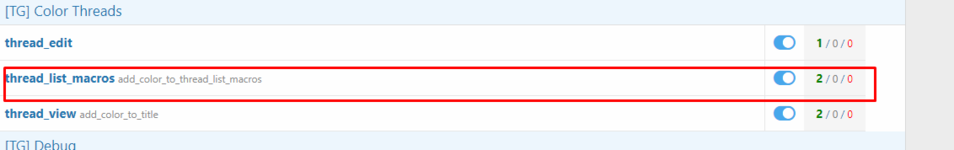
Попробуй вернуть шаблон thread_list_macrosMrRobot, нет, я там не могу отредактировать. Как права разработчика открыть
DreamTails
Проверенные
- Сообщения
- 1,628
- Решения
- 84
- Реакции
- 2,249
- Баллы
- 1,050
Narberal Gamma
Проверенные
- Сообщения
- 748
- Решения
- 11
- Реакции
- 203
- Баллы
- 215
Я там ничего не трогал. Я только в ручную добавил то, что он скинулGilgamesh, вас спросили, применилась ли модификация. И редактирование того шаблона, который вам скинули, никак не относится к модификациям этого плагина
ikutaxova
Проверенные
- Сообщения
- 422
- Реакции
- 94
- Баллы
- 5,530
такого кода не нахожу.Чтобы цвет заголовка темы отображался и в статистике, нужно сделать следующее:
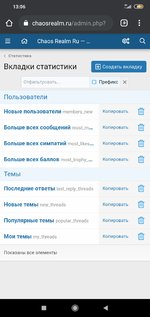
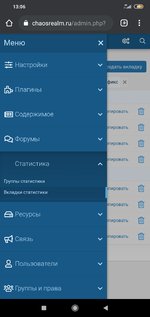
- Перейти Статистика -> Вкладки -> [Выбрать нужную вкладку]
- В блоке
HTML:<span class="title"> <xf:set var="$canPreview" value="{{ $thread.canPreview() }}" /> <xf:if is="$thread.prefix_id"> <xf:if is="$forum"> <span style="color:{{$thread.tg_ct_color}};"><a href="{{ link('forums', $forum, {'prefix_id': $thread.prefix_id}) }}" class="labelLink">{{ prefix('thread', $thread, 'html', '') }}</a></span> <xf:else /> {{ prefix('thread', $thread, 'html', '') }} </xf:if> </xf:if> <a href="{{ link('threads/post', $thread, {'post_id': $thread.last_post_id}) }}" class="overflowed" data-tp-primary="on" data-xf-init="{{ $canPreview ? 'preview-tooltip' : '' }}" data-preview-url="{{ $canPreview ? link('threads/preview', $thread) : '' }}">{$thread.title}</a> </span>
В линке добавить следующий код:
style="color:{{$thread.tg_ct_color}} !important;"
Должно получиться вот так:
<a style="color:{{$thread.tg_ct_color}} !important;" href="{{ link('threads/post', $thread, {'post_id': $thread.last_post_id}) }}" class="overflowed" data-tp-primary="on" data-xf-init="{{ $canPreview ? 'preview-tooltip' : '' }}" data-preview-url="{{ $canPreview ? link('threads/preview', $thread) : '' }}">{$thread.title}</a>
- В итоге получаем следующее:
HTML:<span class="title"> <xf:set var="$canPreview" value="{{ $thread.canPreview() }}" /> <xf:if is="$thread.prefix_id"> <xf:if is="$forum"> <span style="color:{{$thread.tg_ct_color}};"><a href="{{ link('forums', $forum, {'prefix_id': $thread.prefix_id}) }}" class="labelLink">{{ prefix('thread', $thread, 'html', '') }}</a></span> <xf:else /> {{ prefix('thread', $thread, 'html', '') }} </xf:if> </xf:if> <a style="color:{{$thread.tg_ct_color}} !important;" href="{{ link('threads/post', $thread, {'post_id': $thread.last_post_id}) }}" class="overflowed" data-tp-primary="on" data-xf-init="{{ $canPreview ? 'preview-tooltip' : '' }}" data-preview-url="{{ $canPreview ? link('threads/preview', $thread) : '' }}">{$thread.title}</a> </span>
Посмотреть вложение 98953
А хотелось бы и в статистике менять цвет
Narberal Gamma
Проверенные
- Сообщения
- 748
- Решения
- 11
- Реакции
- 203
- Баллы
- 215
ikutaxova
Проверенные
- Сообщения
- 422
- Реакции
- 94
- Баллы
- 5,530
Skaiman
Проверенные
- Сообщения
- 18,292
- Решения
- 231
- Реакции
- 33,841
- Баллы
- 21,375
все одно и тожеСтатистика стоит от BS First Statistics Pro fix Skaiman
KAPITOSHKA
Проверенные
- Сообщения
- 24
- Реакции
- 4
- Баллы
- 300
25517
Проверенные
- Сообщения
- 1,712
- Решения
- 29
- Реакции
- 4,124
- Баллы
- 2,235
25517 обновил(а) ресурс [TG] Color Threads новой записью:
Обновление до 1.0.1 Patch Level 6
Узнать больше об этом обновлении...
Обновление до 1.0.1 Patch Level 6
- Исправление ошибки с дублированием...
Особую благодарность хотелось бы выразить пуш-уведомлениям.
P.S.
В новый архив не стал запихивать лицензионное соглашение, поэтому прикреплю сюда.
Узнать больше об этом обновлении...
Narberal Gamma
Проверенные
- Сообщения
- 748
- Решения
- 11
- Реакции
- 203
- Баллы
- 215
KAPITOSHKA
Проверенные
- Сообщения
- 24
- Реакции
- 4
- Баллы
- 300
25517
Проверенные
- Сообщения
- 1,712
- Решения
- 29
- Реакции
- 4,124
- Баллы
- 2,235
Никто и не заявлял о такой поддержке.Плагин [BS] Live forum statistics не видит цвет который привязан к названи
Пишите в тг, посмотрю.
KAPITOSHKA
Проверенные
- Сообщения
- 24
- Реакции
- 4
- Баллы
- 300
ну так мне и нужен разработчик плагина или тот кто может это исправить.Никто и не заявлял о такой поддержке.
за оплату конечно же.
- Сообщения
- 3,834
- Решения
- 303
- Реакции
- 7,130
- Баллы
- 2,565
25517
Проверенные
- Сообщения
- 1,712
- Решения
- 29
- Реакции
- 4,124
- Баллы
- 2,235
25517 обновил(а) ресурс [НЕ ПОДДЕРЖИВАЕТСЯ] [TG] Color Threads новой записью:
Отказ от поддержки
Узнать больше об этом обновлении...
Отказ от поддержки
- Поддержка плагина окончена
Узнать больше об этом обновлении...