Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Иконка ресурса
XenForo Media Gallery 1.1.13
Нет прав для скачивания
- Автор темы Hope
- Дата начала
eduard
Участники
- Сообщения
- 34
- Реакции
- 9
- Баллы
- 3,305
В настройках стиля , строка адаптивный дизайн, но первую строку можно увеличьте с 3 до 4 остальные оставить как есть , это у вас они большие а у других может быть маленькие , там меняется не размер превью а количество штук на строке, к примеру у вас дисплей 1920 ширина , вы поставите 8 штук на строку , и будет смотрится отлично , а кто то зайдет с 1024 и у него полосочки от иконок будут , как то так.Задам наверное сложный вопрос, но может кто подскажет как уменьшит размер блока в галереи, а то они просто огромные хочется размер по меньше
Последнее редактирование:
maxville
Проверенные
- Сообщения
- 144
- Реакции
- 54
- Баллы
- 3,330
В шаблонах галереи найдите xengallery_media_thumb_item-css.
Найдите блок (будет почти вверху) :
Измените 100, например, на 70.
Так же в этом стиле найдите:
clear: both; - удалите :-) Особо всё не проверял, погуляйте по менюшкам галереи, проверьте отображение в других браузерах и на телефоне. В хроме выставлял вид сайта с разных размеров экрана - вроде всё хорошо.
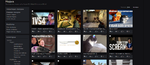
До:

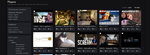
После:

можно изменить 70 на 60, чтобы не было большого отступа с правой стороны. Ну, или наоборот 70 заменить на число по больше.
с 60 выглядит так:

Найдите блок (будет почти вверху) :
Код:
.gridCol
{
width: {xen:calc '(100 / @defaultPerRow) - 2'}%;
@property "xengalleryResponsiveColumn";
margin-right: 1%;
margin-left: 1%;
display: block;
float: left;
@property "/xengalleryResponsiveColumn";
}Измените 100, например, на 70.
Так же в этом стиле найдите:
Код:
.gridCol:nth-child({xen:property defaultPerRow}n+1)
{
clear: both;
}clear: both; - удалите :-) Особо всё не проверял, погуляйте по менюшкам галереи, проверьте отображение в других браузерах и на телефоне. В хроме выставлял вид сайта с разных размеров экрана - вроде всё хорошо.
До:

После:

можно изменить 70 на 60, чтобы не было большого отступа с правой стороны. Ну, или наоборот 70 заменить на число по больше.
с 60 выглядит так:

Последнее редактирование:
Serge
Заблокирован
- Сообщения
- 317
- Реакции
- 49
- Баллы
- 5,530
Зачем? Оо. Всё через настройки стиля, как написали выше.
Вот так то в этом стиле
 Буду пробовать вариант
Буду пробовать вариант maxville. По же отпишусь что да как
В шаблонах галереи найдите xengallery_media_thumb_item-css.
Найдите блок (будет почти вверху) :
Код:.gridCol { width: {xen:calc '(100 / @defaultPerRow) - 2'}%; @property "xengalleryResponsiveColumn"; margin-right: 1%; margin-left: 1%; display: block; float: left; @property "/xengalleryResponsiveColumn"; }
Измените 100, например, на 70.
Так же в этом стиле найдите:
Код:.gridCol:nth-child({xen:property defaultPerRow}n+1) { clear: both; }
clear: both; - удалите :-) Особо всё не проверял, погуляйте по менюшкам галереи, проверьте отображение в других браузерах и на телефоне. В хроме выставлял вид сайта с разных размеров экрана - вроде всё хорошо.
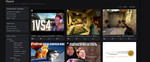
До:
Посмотреть вложение 43178
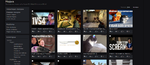
После:
Посмотреть вложение 43179
можно изменить 70 на 60, чтобы не было большого отступа с правой стороны. Ну, или наоборот 70 заменить на число по больше.
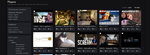
с 60 выглядит так:
Посмотреть вложение 43180
Все супер работает отлично Спасибо
maxville
Проверенные
- Сообщения
- 144
- Реакции
- 54
- Баллы
- 3,330
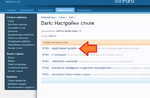
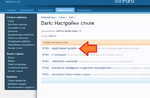
Serge, я так и думал что вы смотрите настройки адаптивного дизайна для всего форума :) Hope указал же вам где править -
ключевое тут Настройки стиля: XFMG
1.

2.

3.

Т.е. большинство дополнений имеют настройки своих собственных стилей.
Настройки стиля: XFMG - Адаптивный дизайн - Элементов на строку (по умолчанию)
ключевое тут Настройки стиля: XFMG
1.

2.

3.

Т.е. большинство дополнений имеют настройки своих собственных стилей.
кот
Проверенные
- Сообщения
- 548
- Реакции
- 141
- Баллы
- 8,145
Поддерживает импорт картинок из [XFR] User Albums
И как правильно все сделать чтоб потом удалить [XFR] User Albums
И как правильно все сделать чтоб потом удалить [XFR] User Albums
viper
Проверенные
- Сообщения
- 1,062
- Реакции
- 653
- Баллы
- 19,615
блин, что за ерунда, обновился до 1.5.2 в надежде что баг уйдёт, да не тут то было, по прежнему бесконечная загрузка и полная тишина в логах... может у кого идеи есть как отловить баг?
*********************************************
Короче решение было в следующем, в конфиге nginx, в секции server строка : add_header X-Frame-Options SAMEORIGIN; - удалил заработало
*********************************************
Короче решение было в следующем, в конфиге nginx, в секции server строка : add_header X-Frame-Options SAMEORIGIN; - удалил заработало
viper
Проверенные
- Сообщения
- 1,062
- Реакции
- 653
- Баллы
- 19,615
отрицательный опыт - тоже опыт))Вот до чего приводит бездумное копирование ынтырнэт-мануалов. )


![[xenForo.Info]_upload_2015-2-2_17-19-3.png](/data/attachments/43/43105-d840429dc733ccd51d37bd7c8609a488.jpg)
