denofplay
Проверенные
- Сообщения
- 139
- Решения
- 2
- Реакции
- 11
- Баллы
- 320
Проблема с иконками в навигации
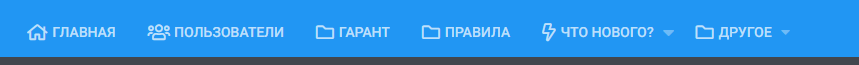
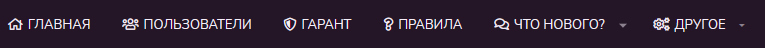
Стиль в стиле "Boo!" все работает прекрастно
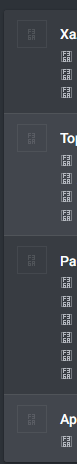
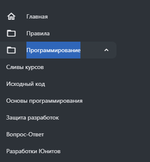
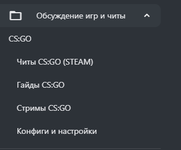
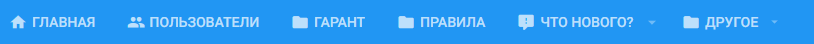
 , но в UI.X 2 Dark не работает
, но в UI.X 2 Dark не работает

Код который я использую:
Стиль в стиле "Boo!" все работает прекрастно
Код который я использую:
Код:
.p-navEl [data-nav-id="home"]:before{font-family:FontAwesome;content:"\f015";padding-right:5px;.m-faBase();}
.p-navEl [data-nav-id="member"]:before{font-family:FontAwesome;content:"\f0c0";padding-right:5px;.m-faBase();}
.p-navEl [data-nav-id="garant"]:before{font-family:FontAwesome;content:"\f3ed";padding-right:5px;.m-faBase();}
.p-navEl [data-nav-id="rules"]:before{font-family:FontAwesome;content:"\f128";padding-right:5px;.m-faBase();}
.p-navEl [data-nav-id="whatsNew"]:before{font-family:FontAwesome;content:"\f086";padding-right:5px;.m-faBase();}
.p-navEl [data-nav-id="other"]:before{font-family:FontAwesome;content:"\f085";padding-right:5px;.m-faBase();}