Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
illuminate (dark) 2.2.12
Нет прав для скачивания
- Автор темы Mirovinger
- Дата начала
recruty
Проверенные
- Сообщения
- 474
- Решения
- 34
- Реакции
- 449
- Баллы
- 235
recruty
Проверенные
- Сообщения
- 474
- Решения
- 34
- Реакции
- 449
- Баллы
- 235
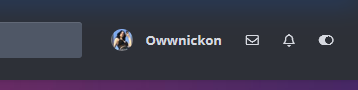
Можно, в extra.less добавьте это:Можно как-то убрать ник возле аватарки?
CSS:
.p-navgroup-link--user .p-navgroup-linkText
{
display: none;
}makenzi
Проверенные
- Сообщения
- 42
- Реакции
- 10
- Баллы
- 310
Благодарю, и у меня ещё один вопросик.Можно, в extra.less добавьте это:
CSS:.p-navgroup-link--user .p-navgroup-linkText { display: none; }
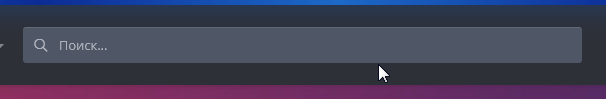
Как сделать полоску поиск поменьше?
Вложения
recruty
Проверенные
- Сообщения
- 474
- Решения
- 34
- Реакции
- 449
- Баллы
- 235
makenzi
Проверенные
- Сообщения
- 42
- Реакции
- 10
- Баллы
- 310
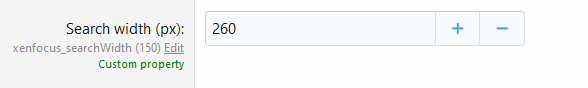
Поставил на 100, но поиск всё ещё большой.Заходите в настройки стиля, потом сюда:
Посмотреть вложение 137350
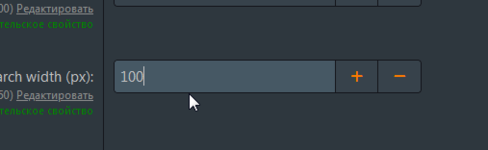
и редактируете width:
Посмотреть вложение 137352
Вложения
recruty
Проверенные
- Сообщения
- 474
- Решения
- 34
- Реакции
- 449
- Баллы
- 235
Странно, у меня тоже не работает, может быть я слепой или стиль не даёт изменить ширину.Поставил на 100, но поиск всё ещё большой.
Может это и плохое решение, но попробуйте так:
CSS:
.focus-search
{
width: 200px;
}Меняйте 200 на своё число, которое подойдёт.
makenzi
Проверенные
- Сообщения
- 42
- Реакции
- 10
- Баллы
- 310
Теперь ещё один вопросик, как переместить поиск ближе к аватару?Странно, у меня тоже не работает, может быть я слепой или стиль не даёт изменить ширину.
Может это и плохое решение, но попробуйте так:
CSS:.focus-search { width: 200px; }
Меняйте 200 на своё число, которое подойдёт.
Вложения
recruty
Проверенные
- Сообщения
- 474
- Решения
- 34
- Реакции
- 449
- Баллы
- 235
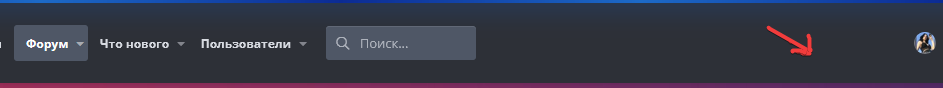
Теперь ещё один вопросик, как переместить поиск ближе к аватару?
CSS:
.focus-wrap-search form
{
float: right;
}makenzi
Проверенные
- Сообщения
- 42
- Реакции
- 10
- Баллы
- 310
Прошу конечно прощение, что я вас уже задолбал своими вопросами, но ещё один)CSS:.focus-wrap-search form { float: right; }
Можно как-то переместить выбор стиля к иконкам возле ника? И убрать какое сейчас название стиля
Вложения
recruty
Проверенные
- Сообщения
- 474
- Решения
- 34
- Реакции
- 449
- Баллы
- 235
Чтобы убрать какой сейчас стиль, отключите остальные, но если вы Администратор, то будете видеть даже отключенные, советую удалить неиспользованные.Прошу конечно прощение, что я вас уже задолбал своими вопросами, но ещё один)
Можно как-то переместить выбор стиля к иконкам возле ника? И убрать какое сейчас название стиля
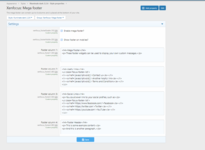
А чтобы переместить кнопку, создайте модификации:
Первая модификация:
Шаблон: PAGE_CONTAINER
Ключ: delete_misc_style_footer
Найти(КОПИРОВАТЬ КНОПКОЙ СПРАВА СВЕРХУ)
HTML:
<xf:if is="$xf.visitor.canChangeStyle()">
<li><a href="{{ link('misc/style') }}" data-xf-click="overlay"
data-xf-init="tooltip" title="{{ phrase('style_chooser')|for_attr }}" rel="nofollow">
<xf:fa icon="fa-paint-brush" /> {$xf.style.title}
</a></li>
</xf:if>Заменить:
оставляешь пустоту
Вторая модификация:
Шаблон: PAGE_CONTAINER
Ключ: add_change_style_to_navbar
Найти(КОПИРОВАТЬ КНОПКОЙ СПРАВА СВЕРХУ):
HTML:
<a href="{{ link('account/alerts') }}"
class="p-navgroup-link p-navgroup-link--iconic p-navgroup-link--alerts js-badge--alerts badgeContainer{{ $xf.visitor.alerts_unviewed ? ' badgeContainer--highlighted' : '' }}"
data-badge="{$xf.visitor.alerts_unviewed|number}"
data-xf-click="menu"
data-xf-key="{{ phrase('shortcut.alerts_menu')|for_attr }}"
data-menu-pos-ref="< .p-navgroup"
title="{{ phrase('alerts')|for_attr }}"
aria-label="{{ phrase('alerts')|for_attr }}"
aria-expanded="false"
aria-haspopup="true">
<i aria-hidden="true"></i>
<span class="p-navgroup-linkText">{{ phrase('nav_alerts') }}</span>
</a>Заменить (КОПИРОВАТЬ КНОПКОЙ СПРАВА СВЕРХУ):
HTML:
$0
<xf:if contentcheck="true">
<xf:contentcheck>
<xf:if is="$xf.visitor.canChangeStyle()">
<a href="{{ link('misc/style') }}"
class="p-navgroup-link p-navgroup-link--iconic p-navgroup-link--miscstyle"
data-xf-click="overlay"
data-xf-init="tooltip"
title="{{ phrase('style_chooser')|for_attr }}"
rel="nofollow"><xf:fa icon="fa-paint-brush" /></a>
</xf:if>
</xf:contentcheck>
</xf:if>
makenzi
Проверенные
- Сообщения
- 42
- Реакции
- 10
- Баллы
- 310
Сделал как вы сказали, но всё так-же осталось. Шаблоны добавил.Чтобы убрать какой сейчас стиль, отключите остальные, но если вы Администратор, то будете видеть даже отключенные, советую удалить неиспользованные.
А чтобы переместить кнопку, создайте модификации:
Первая модификация:
Шаблон: PAGE_CONTAINER
Ключ: delete_misc_style_footer
Найти(КОПИРОВАТЬ КНОПКОЙ СПРАВА СВЕРХУ)
HTML:<xf:if is="$xf.visitor.canChangeStyle()"> <li><a href="{{ link('misc/style') }}" data-xf-click="overlay" data-xf-init="tooltip" title="{{ phrase('style_chooser')|for_attr }}" rel="nofollow"> <xf:fa icon="fa-paint-brush" /> {$xf.style.title} </a></li> </xf:if>
Заменить:
оставляешь пустоту
Вторая модификация:
Шаблон: PAGE_CONTAINER
Ключ: add_change_style_to_navbar
Найти(КОПИРОВАТЬ КНОПКОЙ СПРАВА СВЕРХУ):
HTML:<a href="{{ link('account/alerts') }}" class="p-navgroup-link p-navgroup-link--iconic p-navgroup-link--alerts js-badge--alerts badgeContainer{{ $xf.visitor.alerts_unviewed ? ' badgeContainer--highlighted' : '' }}" data-badge="{$xf.visitor.alerts_unviewed|number}" data-xf-click="menu" data-xf-key="{{ phrase('shortcut.alerts_menu')|for_attr }}" data-menu-pos-ref="< .p-navgroup" title="{{ phrase('alerts')|for_attr }}" aria-label="{{ phrase('alerts')|for_attr }}" aria-expanded="false" aria-haspopup="true"> <i aria-hidden="true"></i> <span class="p-navgroup-linkText">{{ phrase('nav_alerts') }}</span> </a>
Заменить (КОПИРОВАТЬ КНОПКОЙ СПРАВА СВЕРХУ):
HTML:$0 <xf:if contentcheck="true"> <xf:contentcheck> <xf:if is="$xf.visitor.canChangeStyle()"> <a href="{{ link('misc/style') }}" class="p-navgroup-link p-navgroup-link--iconic p-navgroup-link--miscstyle" data-xf-click="overlay" data-xf-init="tooltip" title="{{ phrase('style_chooser')|for_attr }}" rel="nofollow"><xf:fa icon="fa-paint-brush" /></a> </xf:if> </xf:contentcheck> </xf:if>
Посмотреть вложение 137357
Вложения
Последнее редактирование:
Stopik2291
Проверенные
- Сообщения
- 9
- Реакции
- 1
- Баллы
- 18
Виталий Васильевич
Проверенные
- Сообщения
- 2,154
- Решения
- 28
- Реакции
- 1,389
- Баллы
- 19,830
Stopik2291, /admin.php?phrases/search, а вообще вопросы в тему плагина
Stopik2291
Проверенные
- Сообщения
- 9
- Реакции
- 1
- Баллы
- 18
Плагинов нет, во фразах тоже искал, все темы на список threads перерыл так и не нашёл, надо конкретно знать как называется эта фраза в которой содержится названия этих фраз, а то 35 страниц очень долго рыть особенно на 10.000+ фразStopik2291, /admin.php?phrases/search, а вообще вопросы в тему плагина
Виталий Васильевич
Проверенные
- Сообщения
- 2,154
- Решения
- 28
- Реакции
- 1,389
- Баллы
- 19,830
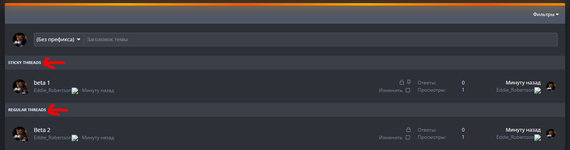
Stopik2291, тут товй ответ XF 2.1 - Sticky/Norrmal Threads
там только галку можно поставить отделать ли закрепленные темы или нет,в стиле есть вроде закрепление тем и перевод у него в extra.less
попробуй локализацию перезаписать, потому что я поставил и у меня на русском написано, фраз я не нашел,Плагинов нет, во фразах тоже искал, все темы на список threads перерыл так и не нашёл, надо конкретно знать как называется эта фраза в которой содержится названия этих фраз, а то 35 страниц очень долго рыть особенно на 10.000+ фраз

Mirovinger
Администрация
- Сообщения
- 23,610
- Решения
- 86
- Реакции
- 59,030
- Баллы
- 50,975
Кто знает, что у человека за версия, это ранее былов стиле есть вроде закрепление тем и перевод у него в extra.less
extra.less, потом автор перенёс в
xenfocus_base.less, даже вроде русский в некоторых был.А так, тогда реально добавлять в
extra.less.
Less:
[lang="ru-RU"] {
.structItemContainer-group--sticky:before{
content: "Sticky threads"
}
.structItemContainer-group--sticky:after{
content: "Regular threads"
}
}Похожие темы
- Ответы
- 4
- Просмотры
- 259