Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Ryzer Pro 2.2.12
Нет прав для скачивания
- Автор темы Len
- Дата начала
Efremov
Проверенные
- Сообщения
- 3,362
- Решения
- 54
- Реакции
- 2,117
- Баллы
- 8,575
Прям весь, или только кнопки?Посмотреть вложение 141076
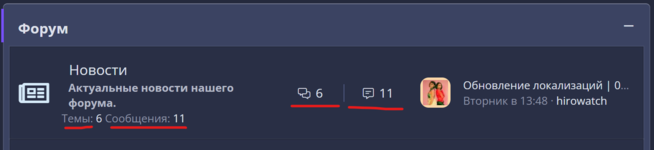
Как убрать данный блок?
Efremov
Проверенные
- Сообщения
- 3,362
- Решения
- 54
- Реакции
- 2,117
- Баллы
- 8,575
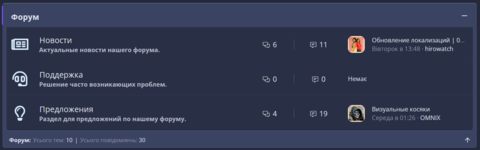
Ну скорее всего через экстру добавляли...Доброго времени суток, подскажите, пожалуйста, как можно изменить или убрать данные иконки?
Посмотреть вложение 141854
xyligan
Проверенные
- Сообщения
- 100
- Реакции
- 35
- Баллы
- 335
Mirovinger
Администрация
- Сообщения
- 23,610
- Решения
- 86
- Реакции
- 59,036
- Баллы
- 50,975
Работать будет, могут быть устаревшие шаблоны, но это минорное обновление, критичного не должно быть ничего.Скажите пожалуйста, а эта тема будет работать с XenForo 2.2.10 или будут ошибки?
Mirovinger
Администрация
- Сообщения
- 23,610
- Решения
- 86
- Реакции
- 59,036
- Баллы
- 50,975
Это видимо авторский косяк, должно скрываться, линк на форум в личку, что бы стиль не устанавливать, посмотрим, почему не скрывает.
xyligan
Проверенные
- Сообщения
- 100
- Реакции
- 35
- Баллы
- 335
Доброго времени суток, подскажите, пожалуйста, как можно скрыть количество сообщений и тем на мобильной версии форума ибо выглядит не очень да и по факту дубликат какой-то.
Уже поправил вЭто видимо авторский косяк, должно скрываться, линк на форум в личку, что бы стиль не устанавливать, посмотрим, почему не скрывает.
extra.less. Таких косяков там действительно хватает, сидеть ломать мозги из-за того, что кто-то не выкладывает обновления Mirovinger
Администрация
- Сообщения
- 23,610
- Решения
- 86
- Реакции
- 59,036
- Баллы
- 50,975
Как-то, улыбнуло, надеюсь это не нам адресовано, так как стиль не бесплатный и делятся по мере возможностей, так что или пользуйтесь и исправляйте сами, но и не ворчите, ну или поддержите автора и
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
(хотя автор тоже не обновил под последнюю). =)xyligan
Проверенные
- Сообщения
- 100
- Реакции
- 35
- Баллы
- 335
Я говорю исключительно про автора стиля, не более. Я прекрасно понимаю, что стиль платный и не буду ничего нагонять. Если сказал лишнее, извиняюсь, не хотел.Как-то, улыбнуло, надеюсь это не нам адресовано, так как стиль не бесплатный и делятся по мере возможностей, так что или пользуйтесь и исправляйте сами, но и не ворчите, ну или поддержите автора иУ Вас недостаточно прав для просмотра ссылок. Вход или Регистрация(хотя автор тоже не обновил под последнюю). =)
Mirovinger
Администрация
- Сообщения
- 23,610
- Решения
- 86
- Реакции
- 59,036
- Баллы
- 50,975
Всё нормально, я лишь пояснил, что даже бы если мы могли, то не всё и от нас зависит, увы даже платный стиль не гарантирует, что всё и сразу будет идеально.
starter80
Проверенные
- Сообщения
- 605
- Решения
- 2
- Реакции
- 121
- Баллы
- 745
Буду благодарен если поделитесь кодом для екстрыУже поправил вextra.less. Таких косяков там действительно хватает, сидеть ломать мозги из-за того, что кто-то не выкладывает обновления
xyligan
Проверенные
- Сообщения
- 100
- Реакции
- 35
- Баллы
- 335
Буду благодарен если поделитесь кодом для екстры
CSS:
// fix node stats visible
@media (max-width: @xf-responsiveMedium) {
.node-main {
display: block;
width: auto;
.node--link &,
.node--page & {
display: table-cell;
}
}
.node-extra {
display: block;
width: auto;
margin-top: (@xf-paddingMedium - @xf-paddingLarge);
padding-top: 0;
}
.node-extra-row {
display: inline-block;
vertical-align: top;
max-width: 100%;
}
.node-extra-icon {
display: none;
}
.node-description,
.node-stats,
.node-subNodesFlat {
display: none;
}
.node-extra-footer-title {
display: none;
}
}Efremov
Проверенные
- Сообщения
- 3,362
- Решения
- 54
- Реакции
- 2,117
- Баллы
- 8,575
Что именно заменить, и на что?А можно по подробнее путь где это нужно заменить, я просто новичок пытаюсь настроить всё сам с 0.
Если не сложно =)Посмотреть вложение 144232
Maza47
Проверенные
- Сообщения
- 330
- Решения
- 6
- Реакции
- 112
- Баллы
- 185
Что именно заменить, и на что?
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
это сделать хочуMaza47
Проверенные
- Сообщения
- 330
- Решения
- 6
- Реакции
- 112
- Баллы
- 185
подскажешь?Что именно заменить, и на что?