Alternative
Проверенные
- Сообщения
- 31
- Реакции
- 1
- Баллы
- 65
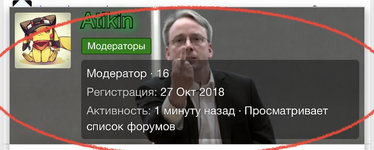
Сам вопрос в названии темы. Не могу найти файл, где можно отредактировать отображение баннера пользователя в самом профиле и в карточке пользователя.
Мне нужно наложить градиент в отображение Баннера пользователя.
Мне нужно наложить градиент в отображение Баннера пользователя.
Вложения
Последнее редактирование: