Доброго времени суток! дорогие пользователи форума, я хочу что бы мой форумный администратор, изменил пользователям баннер группы на картинки, он говорит что в версии 2.1.9 не возможно а то это очень новая версия, как можно добавить картинки с разными группами вместо обычных и скучных текстовых групп пользователя?
Пример:

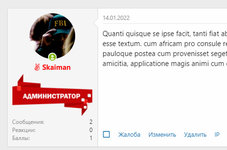
Пример: