Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
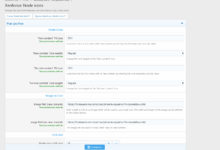
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
illuminate (dark) 2.2.12
Нет прав для скачивания
- Автор темы Mirovinger
- Дата начала
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,169
- Баллы
- 21,375
Там для разных языков есть и надо для русском делатьТа уже нашел и сделал
Код:
<xf:if is="$xf.language.language_code === 'ru-RU'">
.structItemContainer-group--sticky {
&:before {
content: "Закрепленные темы";
}
&:after {
content: "Обычные темы";
}
}
</xf:if>Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,169
- Баллы
- 21,375
Работать будет :) просто в английском будет по-русски, но если не используется английский не проблема. Там как бы есть все для нескольких языков, в том числе и для русского, не знаю почему у тебя не переведеноА если я просто английский на русский перевел?
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,169
- Баллы
- 21,375
Попробуй закомментировать в шаблоне xenfocus_base.less от строки 3820 включительно, до строки 3869 включительно, а лучше модификацией шаблона убрать строкикак убрать эту функцию?
Последнее редактирование:
Benjaminl
Проверенные
- Сообщения
- 224
- Решения
- 1
- Реакции
- 9
- Баллы
- 75
Код:
</xf:if>
.xenfocus_guestStyle();
.focus-guest-header{
/*
.xf-xenfocus_guestInternalStyle();
<xf:if is="property('xenfocus_guestInternalStyle--background-color')">
background-image: linear-gradient(to top, lighten(@xf-xenfocus_guestInternalStyle--background-color, 7%) 0%, @xf-xenfocus_guestInternalStyle--background-color 100%);
box-shadow: inset xf-intensify(@xf-xenfocus_guestInternalStyle--background-color, 20%) 0px 1px 4px;
</xf:if>
border-radius: inherit;
padding: 14px;
.xenfocus_guestInternalStyle();
*/
display: none;
}
.focus-guest-align{
display: flex;
align-items: center;
@media (max-width: @xf-responsiveMedium){
display: block;
}
}
.focus-guest-buttons{
line-height: 34px;
padding: 10px;
a{
background-color: xf-default(@xf-xenfocus_guestInternalStyle--background-color, @xf-buttonDefault--background-color);
color: xf-default(@xf-xenfocus_guestInternalStyle--color, @xf-buttonDefault--color);
border: 1px solid desaturate(darken(xf-default(@xf-xenfocus_guestInternalStyle--background-color, @xf-buttonDefault--background-color), 15%), 15%);
&:hover{
background-color: darken(xf-default(@xf-xenfocus_guestInternalStyle--background-color, @xf-buttonDefault--background-color), 5%);
}
&::before{
padding: 0 7px;
background: rgba(255,255,255,0.15);
//border-right: 1px solid fade(desaturate(darken(xf-default(@xf-xenfocus_guestInternalStyle--background-color, @xf-buttonDefault--background-color), 15%), 15%), 80%);
}
&::after{
//background-image: linear-gradient(to bottom, rgba(255,255,255,0.15) 0%, rgba(255,255,255,0) 100%);
//box-shadow: inset rgba(255,255,255,0.13) 0px 1px 0px;
}Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,169
- Баллы
- 21,375
это совсем не те строки, значит стиль твой отличается от моего, версией стиля, версией движкая скинул код этих строк
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,169
- Баллы
- 21,375
так верни настройки что поменялЛадно, будет так, а как иконки поставить или хотя бы вернуть те, а то бред
Похожие темы
- Ответы
- 4
- Просмотры
- 260