Benedict
Проверенные
- Сообщения
- 10
- Реакции
- 3
- Баллы
- 140
Добрый день, я новенький в данной сфере, пытаюсь как то самостоятельно, читав ваш форум, находить ответы на новые вопросы, но на следующий вопрос, я так и не нашёл ответа, извиняюсь если искал не так и вопрос мой уже был ранее решён)
___________________
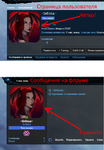
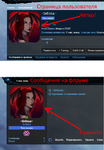
Так вот, проблема в том, что аватарка, которая загружается пользователем, отличается качеством на разных страницах.
То есть, если посмотреть на аватарку на странице пользователя, то она идеальна, чёткая, ровная, всё с ней хорошо.
Но если посмотреть на аватарку пользователя уже на самом форуме, а именно в любой из тем, где пользователь отписался в комментариях, заметно, что аватарка стала размытой, мутной и всё такое в этом духе.
Вопрос: "Как можно это исправить и желательно, так как, я очень плохо пока ещё разбираюсь в ксене, помочь найти код, который это самое качество аватарки портит и подправить его" .
Буду очень очень благодарен!
___________________

___________________
Так вот, проблема в том, что аватарка, которая загружается пользователем, отличается качеством на разных страницах.
То есть, если посмотреть на аватарку на странице пользователя, то она идеальна, чёткая, ровная, всё с ней хорошо.
Но если посмотреть на аватарку пользователя уже на самом форуме, а именно в любой из тем, где пользователь отписался в комментариях, заметно, что аватарка стала размытой, мутной и всё такое в этом духе.
Вопрос: "Как можно это исправить и желательно, так как, я очень плохо пока ещё разбираюсь в ксене, помочь найти код, который это самое качество аватарки портит и подправить его" .
Буду очень очень благодарен!
___________________
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация

Последнее редактирование: