coolrasea13
Участники
- Сообщения
- 30
- Реакции
- 2
- Баллы
- 35
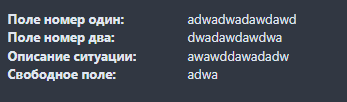
Хорошо, спасибо. Я тут посмотрел как используется доп. поля:Сегодня поэкспериментировать попробую, если получится, то скину Вам
CSS:
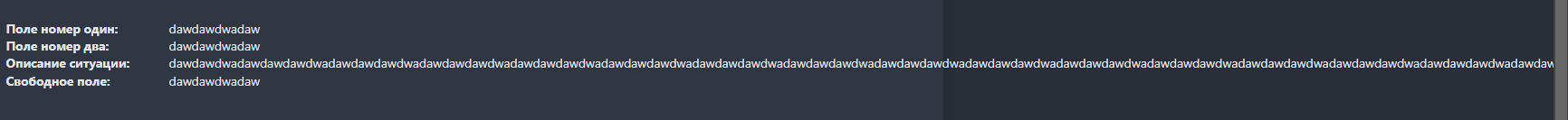
.pairs.pairs--columns {
display: table;
table-layout: fixed;
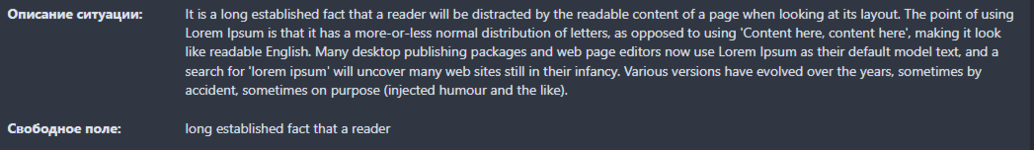
width: 100%;display: table; вызывает такое выравнивание, может как то можно прописать в этот аддон такое)
upd: хотя наврядли такое получится, аддон по сути просто постит обычное сообщение просто с данными из формы
Последнее редактирование:






![[XenForo.Info]_IMG_0152.png [XenForo.Info]_IMG_0152.png](https://xenforo.info/data/attachments/157/157101-7a20c03f01232711e70f8054675deb65.jpg)