Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
BLOK Dark 2.2.6.0.0
Нет прав для скачивания
- Автор темы DEVIL
- Дата начала
Виталий Васильевич
Проверенные
- Сообщения
- 2,154
- Решения
- 28
- Реакции
- 1,389
- Баллы
- 19,830
Будьте любезны ознакомьтесь Правила нашего форума ибо Правила нашего форума гласит что Вы не можете скачивать .... возможно у Вас битый архив. нужно скачать его отсюда.Да и + я новичёк
HAIM
Проверенные
- Сообщения
- 1,251
- Решения
- 6
- Реакции
- 2,225
- Баллы
- 1,020
Очень сомневаюсь, что это физически возможно.Сделал по вашей инструкции пропал фон.
Будьте любезны ознакомьтесь Правила нашего форума ибо Правила нашего форума гласит что Вы не можете скачивать .... возможно у Вас битый архив. нужно скачать его отсюда.
Спасибо что сказали.Я знаю что скачивать не могу.
....Очень сомневаюсь, что это физически возможно.
In-Problems
Проверенные
- Сообщения
- 57
- Реакции
- -2
- Баллы
- 150
Возможно ли как-то, вывести подписчиков в странице профиля ? Не нажимая на вкладку информация
HAIM
Проверенные
- Сообщения
- 1,251
- Решения
- 6
- Реакции
- 2,225
- Баллы
- 1,020
Возможно ли как-то, вывести подписчиков в странице профиля ? Не нажимая на вкладку информация
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Loxsan
Проверенные
- Сообщения
- 145
- Решения
- 1
- Реакции
- 52
- Баллы
- 165
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
Подожди немного

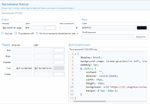
Текст, Цвет:
Фон, Цвет:
Дополнительно, Произвольный CSS/LESS код


Текст, Цвет:
#fffФон, Цвет:
#0B1525Дополнительно, Произвольный CSS/LESS код
Less:
a {
display: block;
background-image: linear-gradient(to left, transparent 0%, #075DA1 100%);
padding: 5px;
&::before {
content: "";
display: inline-block;
width: 34px;
height: 34px;
background: url('https://i5.imageban.ru/out/2020/05/27/bb9de9ae334ade667d1a9d710bed3407.png') no-repeat center;
margin: 0 5px -10px 0;
}
}
Последнее редактирование модератором:
Loxsan
Проверенные
- Сообщения
- 145
- Решения
- 1
- Реакции
- 52
- Баллы
- 165
Посмотреть вложение 116571
Текст, Цвет:#fff
Фон, Цвет:#0B1525
Дополнительно, Произвольный CSS/LESS код
Less:a { display: block; background-image: linear-gradient(to left, transparent 0%, #075DA1 100%); padding: 5px; &::before { content: ""; display: inline-block; width: 34px; height: 34px; background: url('https://i5.imageban.ru/out/2020/05/27/bb9de9ae334ade667d1a9d710bed3407.png') no-repeat center; margin: 0 5px -10px 0; } }
Посмотреть вложение 116572
wowmaestro
Проверенные
- Сообщения
- 59
- Реакции
- 5
- Баллы
- 1,710
Доброе утро!
Скажите пожалуйста, почему при добавлении картинки к теме, картинка после создания темы, становится маленькой? (не так как здесь у вас на форуме)
Пожалуйста, подскажите как это можно исправить? Все настройки перерыл, найти не могу (
Скажите пожалуйста, почему при добавлении картинки к теме, картинка после создания темы, становится маленькой? (не так как здесь у вас на форуме)
Пожалуйста, подскажите как это можно исправить? Все настройки перерыл, найти не могу (
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
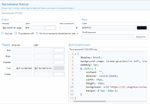
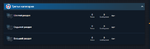
Идем в настройки стиля, BLOK Settings, убираем галочку Enable Node Category Colors, переходим в Список узлов/разделов и редактируем Category Strip:
Текст, Цвет:
Фон, Цвет:
Внутренний отступ, Все:
Дополнительно, Произвольный CSS/LESS код:

Текст, Цвет:
@xf-textColorФон, Цвет:
@xf-uix_secondaryColorВнутренний отступ, Все:
5pxДополнительно, Произвольный CSS/LESS код:
Less:
.uix_categoryStrip-content {
width: 90%;
a.uix_categoryTitle {
display: block;
background-image: linear-gradient(to right, rgba(7,93,161,1) 0%, rgba(7,93,161,0.75) 25%, rgba(7,93,161,0.5) 50%, rgba(7,93,161,0.25) 75%, rgba(7,93,161,0) 100%);
line-height: 2;
padding-left: 10px;
&:before {
content: "";
display: inline-block;
width: 34px;
height: 34px;
background: url('https://i5.imageban.ru/out/2020/05/27/bb9de9ae334ade667d1a9d710bed3407.png') no-repeat center;
margin: 0 5px -11px 0;
}
}
}Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
так может добавляешь миниатюру, а не полное изображениеСкажите пожалуйста, почему при добавлении картинки к теме, картинка после создания темы, становится маленькой? (не так как здесь у вас на форуме)
Пожалуйста, подскажите как это можно исправить? Все настройки перерыл, найти не могу
Loxsan
Проверенные
- Сообщения
- 145
- Решения
- 1
- Реакции
- 52
- Баллы
- 165
Щас посмотрел css с того сайта там берётся в extra.less как background картинка, у их там чисто стоит картинка а не градиентыИдем в настройки стиля, BLOK Settings, убираем галочку Enable Node Category Colors, переходим в Список узлов/разделов и редактируем Category Strip:
Текст, Цвет:@xf-textColor
Фон, Цвет:@xf-uix_secondaryColor
Внутренний отступ, Все:5px
Дополнительно, Произвольный CSS/LESS код:
Посмотреть вложение 116577Less:.uix_categoryStrip-content { width: 90%; a.uix_categoryTitle { display: block; background-image: linear-gradient(to right, rgba(7,93,161,1) 0%, rgba(7,93,161,0.75) 25%, rgba(7,93,161,0.5) 50%, rgba(7,93,161,0.25) 75%, rgba(7,93,161,0) 100%); line-height: 2; padding-left: 10px; &:before { content: ""; display: inline-block; width: 34px; height: 34px; background: url('https://i5.imageban.ru/out/2020/05/27/bb9de9ae334ade667d1a9d710bed3407.png') no-repeat center; margin: 0 5px -11px 0; } } }
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
И что? Я сделал по своему, чем не устраивает?Щас посмотрел css с того сайта там берётся в extra.less как background картинка, у их там чисто стоит картинка а не градиенты
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,184
- Баллы
- 21,375
Не все надо совать в extra.less, многое можно сделать в настройках стилятам берётся в extra.less
Loxsan
Проверенные
- Сообщения
- 145
- Решения
- 1
- Реакции
- 52
- Баллы
- 165

