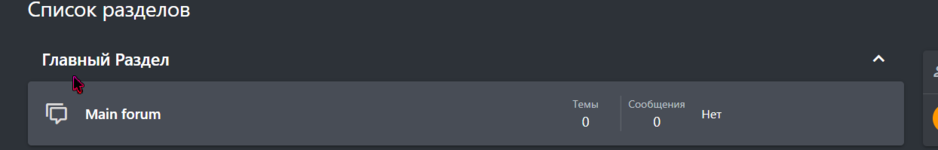
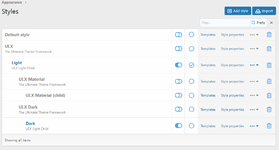
Подскажите пожалуйста, как сделать разделы форумов блочными, а не в линии, как это показано на Демо. Все перелопатил в документации к стилю, но ничего не нашел, может что и пропустил, может там нужно поставить галочки в нескольких настройках, чтобы блоки появились, уже даже и не знаю.
Приложение
Как установить приложение на iOS
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
-
Новые темы в этом разделе публикуются автоматически при добавлении файла в менеджер ресурсов.
Ручное создание новых тем невозможно.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
UI.X 2 Dark 2.3.4.1.0
Нет прав для скачивания
- Автор темы iXen
- Дата начала
Skaiman
Проверенные
- Сообщения
- 18,439
- Решения
- 236
- Реакции
- 34,185
- Баллы
- 21,375
Искренне извиняюсь, последний вопрос =) Текст с кнопками в "одну" строку пожалуйста подскажите как запихать)
HTML:
<div class="my--notice">
<div class="notice-text">
Cum similis sensus exstitit amoris, si aliquem nacti sumus cuius cum moribus et natura congruamus, quod in eo quasi lumen aliquod probitatis et virtutis perspicere videamur. quam ob rem vita quidem talis fuit vel fortuna vel gloria, ut nihil posset accedere, moriendi autem sensum celeritas abstulit; quo de genere mortis difficile dictu.
</div>
<div class="notice-button">
<a href="/ссылка1/" class="button button--icon button--icon--write">
<span class="button-text">название2</span>
</a>
<a href="/ссылка2/" class="button button--icon button--icon--write">
<span class="button-text">название2</span>
</a>
</div>
</div>
Less:
.my--notice {
display: flex;
align-items: center;
max-width: 100%;
.notice-text {
padding: 5px 10px;
max-width: 80%;
}
.notice-button {
display: flex;
.button {
margin: 0 5px;
}
}
@media (max-width: @xf-responsiveMedium) {
flex-wrap: wrap;
.notice-text {
max-width: 100%;
}
.notice-button {
justify-content: flex-end;
width: 100%;
}
}
}Hope
Premium
- Сообщения
- 48,330
- Решения
- 22
- Реакции
- 72,185
- Баллы
- 40,905
Hope обновил(а) ресурс UI.X 2 Dark новой записью:
2.2.9.0.0
Узнать больше об этом обновлении...
2.2.9.0.0
За предоставленное обновление благодарим пользователя Genova
- Совместимость с XenForo 2.2.9
- Исправление ошибок
Узнать больше об этом обновлении...
dimka_has13
Участники
- Сообщения
- 40
- Реакции
- -3
- Баллы
- 33
Efremov
Проверенные
- Сообщения
- 3,380
- Решения
- 54
- Реакции
- 2,125
- Баллы
- 8,575
Где сделать цвет категории?Посмотреть вложение 138368
У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
Помогите пожалуйста, цветной ник у пользователей отображается везде кроме этого места,iXen добавил(а) новый ресурс:
UI.X 2 Dark - Тёмный стиль для XenForo 2
Узнать больше об этом ресурсе...

Mirovinger
Администрация
- Сообщения
- 23,625
- Решения
- 86
- Реакции
- 59,073
- Баллы
- 50,975
Я так понимаю, Вы используете дополнение для окраски ников, но с этим стилем есть нюанс, может не примениться модификация, посмотрите там, применилась ли.
Honza
Проверенные
- Сообщения
- 66
- Реакции
- 20
- Баллы
- 70
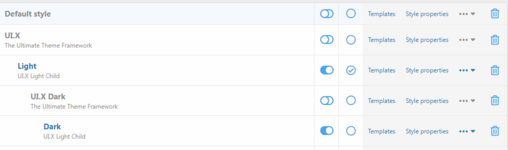
да в светлом изменены и черни дочерний не подхватываетесли настройки стиля уже изменены в дочернем, то не будет наследования
так выходит в дочернем черном наду руками копировать
и после этого если я чтото зделаю в дочерном светлом то будет подхватывать черны дочерний
Honza
Проверенные
- Сообщения
- 66
- Реакции
- 20
- Баллы
- 70
привет, как быть удалить дочерний черни и создать его заново?если настройки стиля уже изменены в дочернем, то не будет наследования
lambers2
Проверенные
- Сообщения
- 34
- Решения
- 1
- Реакции
- 1
- Баллы
- 70
IlyaPep
Проверенные
- Сообщения
- 2,165
- Решения
- 265
- Реакции
- 4,527
- Баллы
- 3,850
Сделать черни дочерним от светлогопривет, мне нужна ваша помощь как сделать чтобы настройки схватывал черни дочерний когда меняю в светлом дочернем.
спасибо вам зарание за все
Honza
Проверенные
- Сообщения
- 66
- Реакции
- 20
- Баллы
- 70
CrazyHackGUT
Проверенные
- Сообщения
- 3,951
- Решения
- 129
- Реакции
- 9,138
- Баллы
- 4,200
Похожие темы
- Ответы
- 0
- Просмотры
- 303
- Ответы
- 6
- Просмотры
- 4K