Markelov_Leon
Проверенные
- Сообщения
- 35
- Реакции
- 0
- Баллы
- 68
Смотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на домашнем экране.

Примечание: В настоящее время эта функция требует доступа к сайту с помощью встроенного браузера Safari.
<a href="ссылка" class="button button--icon button--icon--bolt">
<span class="button-text">название кнопки</span>
</a>
<a href="ссылка" class="button--cta button button--icon button--icon--write">
<span class="button-text">название кнопки</span>
</a>
<a href="ссылка" class="button--primary button button--icon button--icon--reply">
<span class="button-text">название кнопки</span>
</a>Так же как и для других, только будет изменение стиля кнопок:
Иконки здесь:Код:<a href="ссылка" class="button button--icon button--icon--bolt"> <span class="button-text">название кнопки</span> </a> <a href="ссылка" class="button--cta button button--icon button--icon--write"> <span class="button-text">название кнопки</span> </a> <a href="ссылка" class="button--primary button button--icon button--icon--reply"> <span class="button-text">название кнопки</span> </a>
У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация
<a href="ссылка" class="class="button--cta uix_quickPost--button button button--icon button--icon--write rippleButton"">
<span class="button-text">название кнопки</span>
</a>
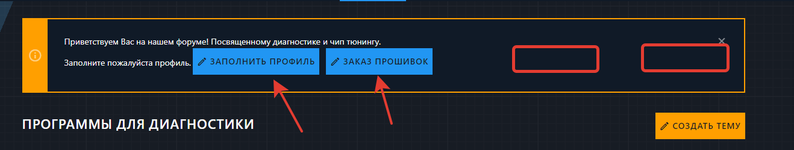
Посмотреть вложение 137681Добрый день, подскажите, где изменить название данного текста?
Увеличить его размер.Доброе утро, в блоке пользователя в сообщениях не вмещается весь текст, как его перенести на другую строчку?
спасибоУвеличить его размер.
Нету стиля под рукой по идее Настройки стиля - Сообщения и по дефолту там стоит 120 px вроде бы, и данное значение изменяете пока текст не будет вмещаться.
подскажите пожалуйста, гдеУвеличить его размер.
Нету стиля под рукой по идее Настройки стиля - Сообщения и по дефолту там стоит 120 px вроде бы, и данное значение изменяете пока текст не будет вмещаться.
Насколько я помню, это делается в настройках языка.подскажите пожалуйста, где
формат даты поменять, а то найти не могу
В настройках языка есть, но лучше не менять глобально, можно сделать только для постбита, делаем модификацию шаблона message_macros:формат даты поменять, а то найти не могу
{{ date($user.register_date) }}{{ date($user.register_date, 'd.m.y') }}
Спасибо большое
Код:<a href="ссылка" class="class="button--cta uix_quickPost--button button button--icon button--icon--write rippleButton""> <span class="button-text">название кнопки</span> </a>
Прошу прощения, в данном случае я взял стандартный стиль кнопки, но после его применения, стиль страницы "падает"....
UPD: С кнопками решил вопрос.
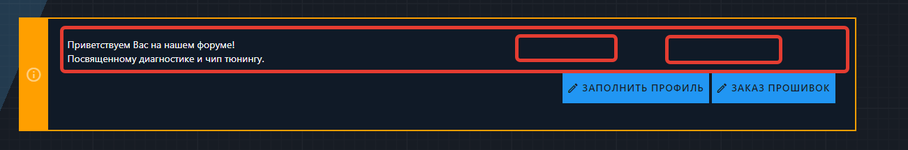
Такой момент, подскажите пожалуйста как сделать, чтобы кнопки были справа
Посмотреть вложение 137680
<a href="/ссылка1/" class="button button--icon button--icon--write">
<span class="button-text">название2</span>
</a>
<a href="/ссылка2/" class="button button--icon button--icon--write">
<span class="button-text">название2</span>
</a>пример объявления:Ранее я нашел вариант, чтобы кнопки были справа, но съезжают направо все кнопки на форуме (
<style>
.myButton {
text-align: right;
margin: 10px 0;
}
</style>
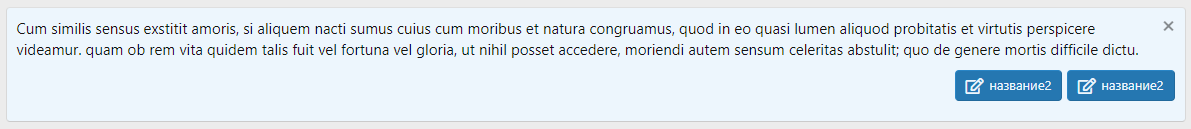
Cum similis sensus exstitit amoris, si aliquem nacti sumus cuius cum moribus et natura congruamus, quod in eo quasi lumen aliquod probitatis et virtutis perspicere videamur. quam ob rem vita quidem talis fuit vel fortuna vel gloria, ut nihil posset accedere, moriendi autem sensum celeritas abstulit; quo de genere mortis difficile dictu.
<div class="myButton">
<a href="/ссылка1/" class="button button--icon button--icon--write">
<span class="button-text">название2</span>
</a>
<a href="/ссылка2/" class="button button--icon button--icon--write">
<span class="button-text">название2</span>
</a>
</div>
пример объявления:
Посмотреть вложение 138212Код:<style> .myButton { text-align: right; margin: 10px 0; } </style> Cum similis sensus exstitit amoris, si aliquem nacti sumus cuius cum moribus et natura congruamus, quod in eo quasi lumen aliquod probitatis et virtutis perspicere videamur. quam ob rem vita quidem talis fuit vel fortuna vel gloria, ut nihil posset accedere, moriendi autem sensum celeritas abstulit; quo de genere mortis difficile dictu. <div class="myButton"> <a href="/ссылка1/" class="button button--icon button--icon--write"> <span class="button-text">название2</span> </a> <a href="/ссылка2/" class="button button--icon button--icon--write"> <span class="button-text">название2</span> </a> </div>
предпочитаю обращение на ТЫ и в единственном числе :) а так то НАШИХ заслуг в том мало, это все давно придумано :)У Вас недостаточно прав для просмотра ссылок. Вход или Регистрация

Мы используем основные cookies для обеспечения работы этого сайта, а также дополнительные cookies для обеспечения максимального удобства пользователя.
Посмотрите дополнительную информацию и настройте свои предпочтения

