У Вас недостаточно прав для просмотра ссылок.
Вход или Регистрация
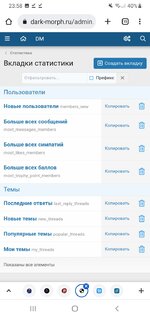
вот тут все описано2. Как выделить определённую вкладку ?
Less:
.colorFSPTab(@tabId, @color)
{
.fsp .tabs {
& .tab--@{tabId} {
color: @color;
font-weight: bold;
text-shadow: 0px 0px 2px;
text-transform: uppercase;
}
}
}.colorFSPTab(last_reply_threads, #9f3803);Где
last_reply_threads - ID Вкладки#9f3803 - Цвет вкладки
Последнее редактирование модератором: